モバイルデバイス上の顧客をターゲットにする企業が増え続けるにつれて、プログレッシブ Web アプリ上昇傾向が見られます。 Google はかなり前から Progressive Web Apps を推進してきました。同社は、アプリを通じて深く魅力的なエクスペリエンスを生み出す上で、Web プラットフォームが決定的な役割を果たすことができると強く信じています。そのため、Google の主力ブラウザの最新バージョン –クロムブラウザにプログレッシブ Web アプリ (PWA) をインストールできるようにします。
Chrome にプログレッシブ Web アプリをインストールする
プログレッシブ Web アプリはモバイル Web サイトに似ており、Web ユーザーに決定的な「アプリのような」感覚を提供する追加機能をサポートしています。つまり、Web アプリとモバイル アプリの長所を組み合わせたものです。
まず最初に、Progressive Web App のインストールに興味がある場合は、Progressive Web App を提供する Web サイトにアクセスする必要があります。現時点では、そのようなアプリを提供している Web サイトはほんの一握りです。
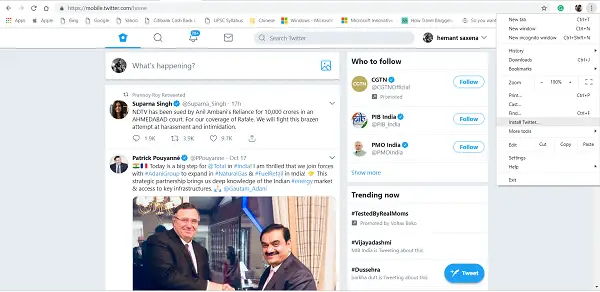
たとえば、Twitter は、モバイル インターフェイスを使用する Progressive Web App を提供しています。それで、ウェブサイトにアクセスして「」をクリックしてください。メニュー'。
そこには、「」というオプションが表示されるはずです。Twitterをインストールする'。

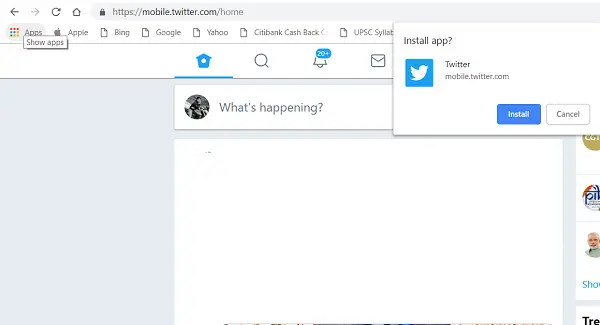
表示されている場合は、「インストール」>「Twitter」をクリックします。

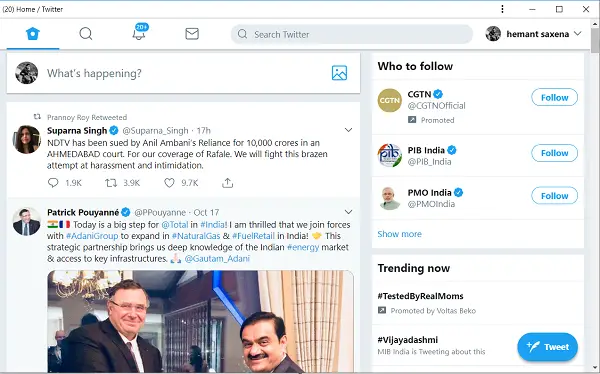
すぐに、アプリケーションが独自のウィンドウを開いてタスクバー アイコンと [スタート] メニュー エントリを表示しているのが表示されます。

今後、Chrome はアプリケーションを独自のインターフェースにロードし、インストールされているアプリのリストに自動的にプッシュします。
![]()
Windows ユーザーは、[スタート] メニューをクリックし、ロードするアプリケーションを選択することで簡単にアクセスできます。
Linux および Mac OS X ユーザーの場合、最初に有効にする必要があるため、手順が多少異なります。chrome://flags/#enable-desktop-PWAsブラウザでポリシーを有効に設定します。ただし、Google は後でこの機能を Mac と Linux の組み込みサポートとして Chrome に追加する予定です。
これらのプログレッシブ Web アプリの特別な点は、インターネットにアクセスできない場合でもコンテンツを閲覧できることです。つまり、オフライン アクセスが可能です。さらに、アプリストアからダウンロードする必要はありません。したがって、それぞれのアプリ ストアでネイティブ アプリケーションを維持する場合と比較して、Web 上で Web サイトを展開および維持するのが比較的簡単であるため、PWA はより現実的な選択肢となります。
私たちは、ネイティブ アプリが最高のユーザー エクスペリエンスを提供することに同意しますが、ネイティブ アプリは特定のデバイスのみに限定されているため、導入には高い障壁があります。