あなたがしたい場合はHTMLを学ぶ自分の時間とペースで学習を進めるには、これらの Web サイトが最適な選択肢の 1 つです。ただし、物事は簡単ではありません。そのため、これに真剣に取り組む場合は、いくつかのコーディング例を手元に置いておくとよいでしょう。プログラマーは、扱うサンプルがあるときに最もよく学習できるため、天才でない限り、これは向いていません。
HTML コーディングを学習または改善する
昔は、HTML プログラマーはコーディングを学ぶために高価な本にお金を費やす必要がありましたが、今はそうではありません。インターネットでは、無料のコーディング サンプルを提供する Web サイトがいくつかあるため、状況は大幅に改善されました。
はい、必要に応じて支払うオプションもありますが、予算が限られている場合は、今日説明する Web サイトが非常に重要になるはずです。
- W3スクール
- コードアカデミー
- ビットディグリー
- HTMLドッグ
- Mozilla 開発者ネットワーク (MDN)
これについて、より詳細な観点から説明しましょう。
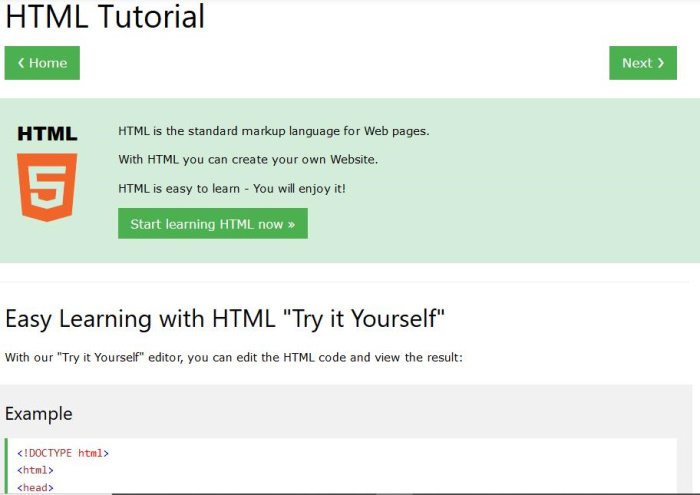
1] W3スクール

プログラマーにとって最高の場所として広く認められており、W3スクールHTML、Python、PHP などのコーディング例が豊富にあります。ここは HTML でのプログラミングの優れた例を見つける場所です。決して失望しないことをお約束します。
この Web サイトでは、ユーザーが学習してより良いプログラマーになるためにコーディング スキルをテストできる分割画面スペースも提供されます。
読む: 役立つ Microsoft のツールとプログラム子供たちにコードを教える。
2]コーデアカデミー

今では誰もが聞いたことがあるはずですコードアカデミー長年にわたってたくさんの広告があったためです。約 9 時間にわたる素晴らしい HTML トレーニング コースがあります。
このコースは HTML に関連するすべてをカバーしているわけではありませんが、私たちの理解では、ほとんどがそこのテーブルにあります。コースワークは高度なものになるため、始める前に準備してください。また、コーディングに関する予備知識は必要ありません。
読む: 役立つウェブサイトのリストゲームをプレイして楽しくコードを学ぶ。
3]ビットディグリー

ここではインタラクティブな学習に重点を置いているため、HTML を学びたい人には最適です。ビットディグリーでは、すべての HTML 要素のガイドが提供されているため、何も見逃すことはありません。これまで見てきたように、各ガイドでは各要素の機能が正確に説明されていますが、それだけではなく、実際に動作するコードの例も示されています。
読む:オンラインでコーディングを無料で学ぶのに最適なウェブサイト。
4] HTMLドッグ

HTMLドッグW3Schools によく似ていますが、それよりもわずかに優れています。この Web サイトはチュートリアルに関する膨大な量のコンテンツを提供しており、HTML はその最大のコンテンツの 1 つです。それだけではなく、CSS と JavaScript を学びたい場合にも、ここは最適な場所です。
各例にはデモンストレーションが付いています。しかし興味深いのは、これらのデモでカバーされる構文の量です。
要素をクリックすると、学習した内容をテストするためのインタラクティブなコーディング ページが表示されます。
読む:低レベルプログラミング言語と高レベルプログラミング言語の違い。
5] Mozilla 開発者ネットワーク (MDN)

MDNは、HTML でのコーディング方法を教えることだけを目的として設計されたものではありませんが、チュートリアルと例の広範なリストが含まれているため、知識を増やす際に大量の情報を取得できるはずです。
世界中の Web 開発者は、MDN の細部へのこだわりを長い間賞賛してきました。これは、特に将来 Web 開発者になることを目指している場合に適しています。
読む:Rプログラミング言語とは何ですか?
アマチュアの場合、最初は細部に非常に怖気づくかもしれませんが、時間の経過とともに状況は変わります。


![Outlook がアカウントの追加でスタックする [修正]](https://rele.work/tech/hayato/wp-content/uploads/2024/03/Outlook-stuck-on-adding-account.png)
![Adobe PDF Reader でテキストを選択またはハイライトできない [修正]](https://rele.work/tech/hayato/wp-content/uploads/2023/11/rectangle-adobe-reader.png)