この投稿ではその一部について説明します最高の無料 WYSIWYG HTML エディター ソフトウェアそしてオンラインツールのためにWindows 11/10。これらのツールは、HTML ドキュメントの作成と編集に役立ちます。プレビュー出力内容とソースコード。したがって、ソース コードを保存したり、コンピュータに出力したり、必要な場所で使用したりする前に、最終的な製品や出力がどのように見えるかについて十分なアイデアを得ることができます。これらのツールの中には、ライブプレビューHTML ソース コードと最終出力を並べて表示します。

ウィシウィグの略語です見たものがそのまま手に入る。したがって、WYSIWYG HTML エディター ツールを使用してテキスト、グラフィックスなどのコンテンツを作成および/または編集すると、変更はすぐに適用され、最終出力に近い編集されたコンテンツを確認できます。出力を取得したら、それを自分の Web サイト、個人のブログ、ニュースレター、またはその他の好きな場所で使用できます。
最高の無料 WYSIWYG HTML エディター ソフトウェアおよびオンライン ツール
以下は、無料の WYSIWYG HTML エディタ ソフトウェアとオンライン ツールのリストです。ほとんどの場合、これらのツールで十分です。ただし、一部の画像ファイルやグラフィック ファイルの種類はこれらのツールでサポートされない可能性があることに注意してください。リストされているツールは次のとおりです。
- ブラケット
- HTML-メモ帳
- 無料のオンライン HTML エディター
- オンラインHTMLエディター
- HTML化されました。
これらすべての WYSIWYG HTML エディター ツールを 1 つずつ確認してみましょう。
1]ブラケット

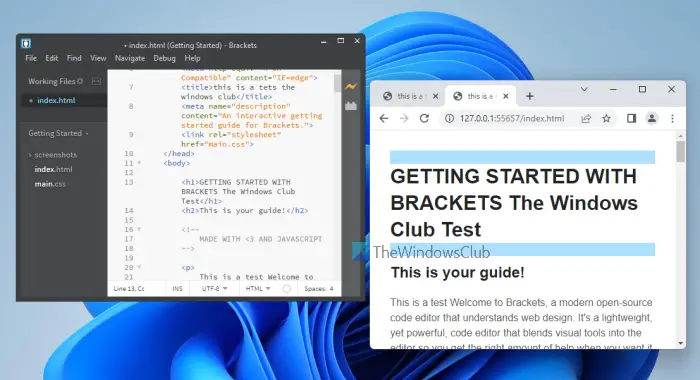
Brackets は、以下に変更を加えることができるオープンソースのコード エディタ ツールです。HTML、JavaScript、 そしてCSSリアルタイムで。見ることができますライブプレビューブラウザーでの出力 HTML の表示。したがって、インターフェイス上で HTML ソース コードを編集すると、変更は即座に行われ、その変更はプレビュー用に開いたブラウザの出力に表示されます。
このツールには、ナビゲーション ペインまたは左側のサイドバーからすべての入力ファイルにアクセスできる最新のインターフェイス (ダーク モードとライト モードのテーマ) が備わっています。拡張機能マネージャーなど、他にも興味深い機能がいくつかあります。アクティブな行を強調表示する、行番号を表示する、ワードラップを有効にする、コードヒントを表示する、など。
この WYSIWYG HTML エディター ツールを使用するには、その EXE ファイルを次の場所から取得します。ブラケット.io。インストールプロセスを完了し、そのインターフェースを開きます。他の同様のツールと同様に、HTML ファイルを追加するには、ファイルメニュー。
ファイルが追加されたら、任意のファイルをクリックして編集部分を開始できます。変更のライブ プレビューを表示するには、ライブプレビュー[ファイル]メニューにあるオプションを選択するか、Ctrl+Alt+Pホットキー。これにより、デフォルトのブラウザで HTML ドキュメントの出力が開きます。 HTML コンテンツに変更を加えると、その出力がブラウザーのタブにリアルタイムで表示されます。
2] HTML-メモ帳

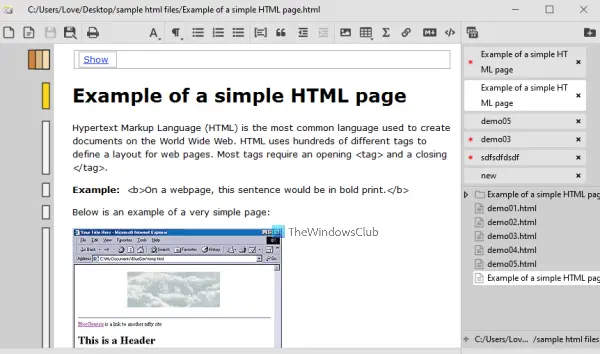
その名前が示すように、HTML-NOTEPAD は、テキストベースの HTML コンテンツの作成および編集に役立つシンプルなツールです。このツールは基本的なものですが、いくつかの興味深い機能があります。 HTML ソースと出力コンテンツを簡単に切り替えることができるので、出力がどのように表示されるかを確認できます。それとは別に、HTML ドキュメントに表を挿入したり、リンクを追加したり、順序付きリストや順序なしリストを作成したりすることができます。
私が便利だと感じた興味深い機能の 1 つは、選択ブロック左側のセクションでは、特定の行、段落、ヘッダー、表などを強調表示できます。それに加えて、この WYSIWYG HTML エディター ツールを使用すると、複数の HTML ドキュメントを追加でき、名前をクリックすると任意のドキュメントに切り替えることができます。その文書の。ブロック、インライン、ブレークなどを追加するためのキーボード ショートカットもサポートされており、サポートされているすべてのキーボード ショートカットまたはホットキーにメイン インターフェイスからアクセスできます。
このツールを使用するには、次からそのポータブル バージョンまたはインストーラー バージョンを入手できます。html-notepad.com。インターフェイスを開いた後、HTML ドキュメントを含むファイルまたはフォルダーを追加できます。追加されたドキュメントのリストが右側のセクションに表示され、任意のドキュメントを選択して編集を開始できます。
デフォルトでは、インターフェイスには出力コンテンツが表示されますが、インターフェイスの右上にあるボタンを使用して HTML ソース コードと HTML 出力を切り替えて編集を開始できます。テーブル、ヘッダー、分割 (div)、blockquote、pre block を追加する他のオプションもそこにあります。したがって、利用可能なツールを使用し、必要に応じて HTML ドキュメントを編集してください。編集が完了したら、ファイルに名前を付けて保存出力ドキュメントを保存するオプション。
関連している: Windows 用の最高の無料オープンソース ドキュメント エディタ ソフトウェア。
3]無料オンラインHTMLエディター

この無料のオンライン HTML エディターは、HTML コードを簡単に作成および編集するのに非常に役立ちます。ビジュアル エディターで書き始めてから HTML ソース コードに切り替えることも、その逆も可能です。その HTML エディターは、WordPress の従来のエディターに似ています。したがって、WordPress エディターを使用したことがある場合は、何の問題もなく作業を開始できます。
画像 URL の挿入、段落形式の設定、インデントの減少、増加、スペル チェッカーの使用、スタイルの選択、表の挿入、水平線などのすべてのメニューがビジュアル エディターの上部に表示されます。このツールでは、コンピューターからビデオ、GIF、画像、または HTML ドキュメントを追加することはできません。また、出力コンテンツを HTML ファイルとして保存することもできません。ただし、編集する HTML コンテンツをコピーして貼り付けるだけで、出力された HTML ソース コードをコピーして、ニュースレターや Web ページなどに貼り付けることができます。
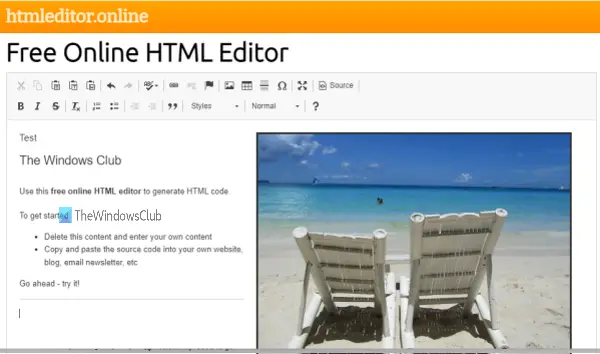
この WYSIWYG HTML エディター ツールには、次からアクセスできます。htmleditor.online。ここで、HTML 出力コンテンツを貼り付けて編集することも、独自のコンテンツを最初から入力することもできます。その後、利用可能なメニューの使用を開始し、HTML ソース コードとビジュアル エディターを簡単に切り替えることができます。ソースボタン。
利用可能なメニューだけでは不十分な場合は、より多くのオプションを備えた大きなツールバーを備えた完全なエディターを試すこともできます。 Div コンテナの作成、コンテンツの配置の設定、新しいタブでの出力のプレビュー、チェックボックスの追加、ラジオ ボタンなどのオプションは、完全なエディタで使用できます。
HTML コンテンツの準備ができたら、それをコピーして、必要な場所に配置するだけです。
4]オンラインHTMLエディター

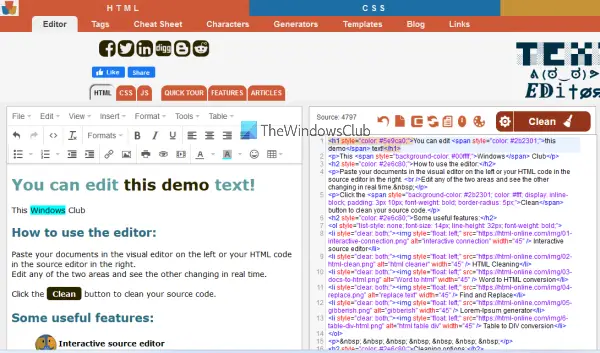
このオンライン HTML エディターはオールインワンですHTMLビューア、コンプレッサー、HTMLエディタ、美容師、そして書式設定道具。それは、リアルタイムプレビューHTML コードと出力の説明。インターフェイスの左側には、テキスト コンテンツを追加および編集できる WYSIWYG エディターがあります。そして、右側の部分には、HTML コードのリアルタイムの変更が表示されます。ソース コードとテキスト コンテンツの書式設定を調整でき、変更は両方の部分に反映されます。
その WYSIWYG エディターは、フォーマット、挿入、ビュー、テーブルなどのメニューが存在する WordPress エディターに非常によく似ています。したがって、表、特殊文字、ブロック、上付き文字、下付き文字、リンクの挿入、オンライン メディア ファイル (GIF、ビデオなど) URL などを簡単に追加できます。HTML ファイルを直接追加することはできませんが、内容をコピー&ペーストして編集部分を開始できます。また、Word、PDF などの他のファイルのコンテンツを HTML ドキュメントに変換することもサポートしています。サポートされているファイルの内容をコピーしてビジュアル エディターに貼り付け、編集を開始するだけです。
このツールを使用するには、次の場所からホームページを開いてください。htmlオンライン.com。この後、ビジュアル エディターと利用可能なメニューを使用して、新しいファイルを作成するか、既存のファイルの内容をコピーして貼り付けます。編集を開始すると、右側の部分にHTMLソースコードの変更が反映されます。インターフェイスの右側の部分には、HTML コードの圧縮、検索と置換ツールの使用、スパン タグのクリア、空のタグ、画像、リンク、クラスと ID、タグ属性などの便利なオプションも用意されています。
出力コンテンツが十分に使用できることがわかったら、次のコマンドを使用してソース コードをコピーできます。ビューメニューを選択し、必要な場所に貼り付けます。
こちらもお読みください: Windows 11/10用の最高の無料Markdown Editorソフトウェア。
5] HTML化.it

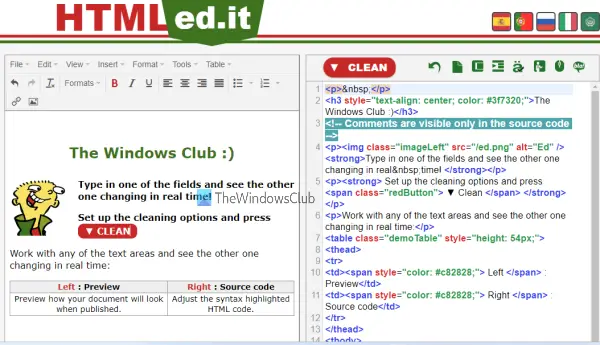
これは、ソース コンテンツと HTML コードをリアルタイムで並べて編集できるもう 1 つのオンライン ツールです。このツールには次からアクセスできますhtmled.it。このツールには、オンライン HTML エディター (上で説明) ツールに似たインターフェイスがあります。
左側のセクションは、新しいドキュメントを作成するか、サポートドキュメントのコンテンツを貼り付けて編集するために使用されます。このセクションには、ビューソース コードをプレビューしてコンテンツを別のボックスに出力するメニュー、入れる特殊文字、日付/時刻、表、水平線、アンカー、形式テキストを太字、斜体にする、見出しを追加する、プリフォーマットコードを使用するメニュー、テーブルセルの挿入、表サイズの選択と追加などのメニューを使用します。したがって、このツールの使用は非常に簡単です。
このツールの右側のセクションでは、要件に応じて HTML ソース コードを表示および編集できます。このセクションには、ソース コードのクリーニング、コードの圧縮、ツリー ビュー モードの切り替えなどのメニューもあります。
アクティブ行の強調表示、ビジュアルエディターでの行番号の表示、ソースコードの文字カウント、自動タグ終了などの追加機能もあります。利用可能な機能またはオプションを使用すると、HTML コードまたは出力コンテンツをコピーして手動で保存できます。
最高の無料の WYSIWYG HTML エディターは何ですか?
優れた無料の WYSIWYG HTML エディター ツールがいくつか存在しますが、そのようなツールの中から最適なものを選択するのは非常に困難です。一部のツールは、コンピューターからメディア ファイルを追加する、ライブ プレビューを表示する、コード クリーナー機能を使用するなどの機能を提供しますが、他の WYSISYG ツールはシンプルでありながら、適切な Web ページやニュースレターなどを作成するために必要な機能をすべて備えています。このようなことを念頭に置いて、上記の投稿で最高の無料の WYSIWYG HTML エディター ツールのリストを作成しました。リストを確認して、これらのツールがニーズを満たしているかどうかを確認できます。
最高のオンライン HTML エディターは何ですか?
それは完全にユーザーの要件と、オンライン HTML エディターを自分にとって最適なものにするためにユーザーが何を必要としているかによって決まります。インターネット上で利用できる便利な HTML エディタ Web サイトがいくつかあり、これを使用すると、HTML ソース コードの変更をプレビューしてコンテンツをリアルタイムに出力したり、表や見出しを簡単に作成および挿入したり、ビデオや GIF を挿入したり、画像をアップロードして追加したりする機能を提供できます。コンピューターからのアクセス、特殊文字の追加、空のタグ、繰り返しのスペース、インライン スタイル、タグ属性などを削除するクリーニング オプションの使用。これらのサイトを確認して、どのサイトが自分にとって最適かを判断できます。必要に応じて、単純なオンライン HTML エディターの代わりに、WYSIWYG HTML エディター Web サイトをいくつか試すこともできます。
次に読んでください: Windows 用の最高の無料 LaTeX エディター。


![Edge または Chrome で固定されたタブの固定が解除される [修正]](https://rele.work/tech/hayato/wp-content/uploads/2024/08/Pinned-tabs-getting-unpinned-Edge-Chrome.png)