コーディングが得意でない場合、またはさまざまなツールを使用してUIを構築する方法がわからない場合、このAIの時代に必要なのは、画像またはスクリーンショットをコピーして、Webでレンダリングできる言語を生成することだけです。いくつかのおかげで最高のスクリーンショット間AIツール、それは可能です。

これらのツールは即座にコードに画像を変換できますが、AIにコードが必要な言語、またはレンダリング場所を伝えることを忘れないでください。
- スクリーンショットコード
- Codia AIデザイン:
- キュー
- chatgpt/ custom gpts
- ocode
開始する前に、コーディングの精度は時間とともに改善されていることを知っておく必要がありますが、設計の複雑さと使用されるツールによって異なる場合があります。誰もがシンプルなデザインのために構築コードを行っていますが、複雑なデザインまたはカスタムデザインには手動の調整が必要になる場合があります。一部のツールでは、高度な機能をテストするために実際のお金を費やす必要があります。
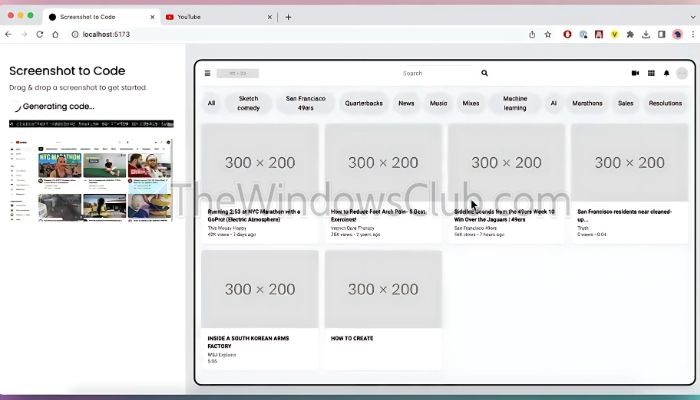
1]スクリーンショットコード

それはですシンプルでありながら強力なツール画像をアップロードすると、リアルタイムでコードを生成します。アップロードすると、優先言語で同じUIまたはフレームワークが生成されます。ただし、有料ツールです。クレジットを購入する必要があります。購入時に何が得られるかを知っているように、いくつかのビデオをチェックしてください。
このツールは、HTML + Tailwind、HTML + CSS、React + Tailwind、Vue + Tailwind、Bootstrap Ionic + Tailwind、およびSVGをサポートします。 GitHubアカウントに接続して、プロジェクトのコードを保存できます。
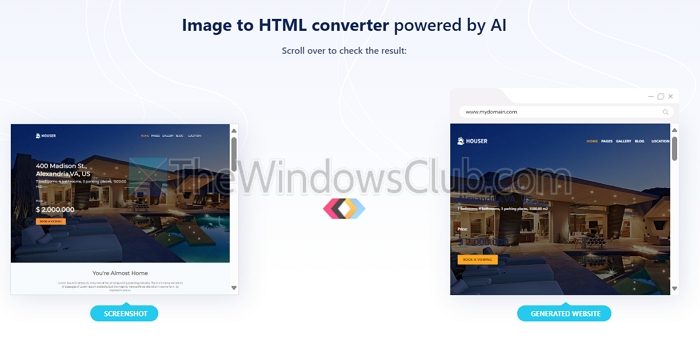
2] CODIA AIデザイン:編集可能なFigmaデザインへのスクリーンショット

あなたがFigmaデザイナーなら、起きるFigmaデザインのスクリーンショットを提供します。あなたがする必要があるのは、アプリまたはウェブサイトのスナップショットをアップロードすることだけで、ツールはテンプレートを作成します。顧客のいずれかが異なる色の同様のデザインを望んでいる場合に役立ちます。数回クリックしてソートされます。
3]キュー

ローカルデザインを最初に開発する人は使用できますキュー純粋なHTMLベースのWebサイトを生成します。 FrontyAiは、Webサイトの画像やスクリーンショットをに変換できますHTMLおよびCSS。これは、Webサイトがどのように見えるかをクライアントに簡単にデザインしたい場合に最適です。
とはいえ、これらのページは速度のために最適化されており、SEOフレンドリーであり、時間を節約し、ランク付けを改善するのに役立ちます。 WebサイトまたはHTMLもモバイルフレンドリーです。このサービスには、ウェブサイトエディターも提供しています。カスタムドメインに接続できます。
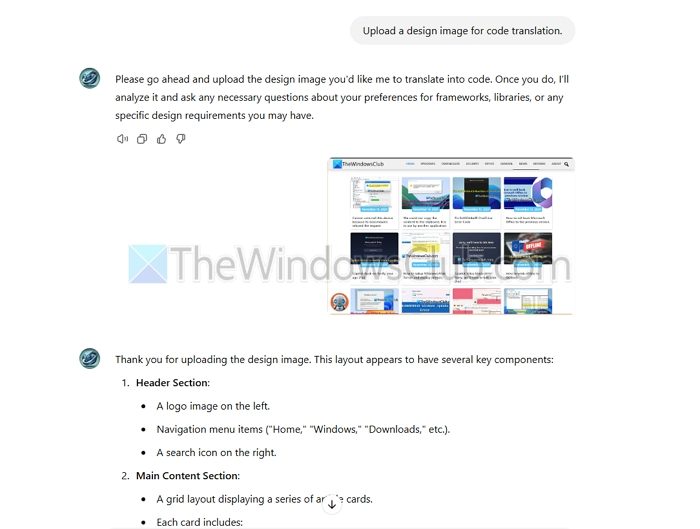
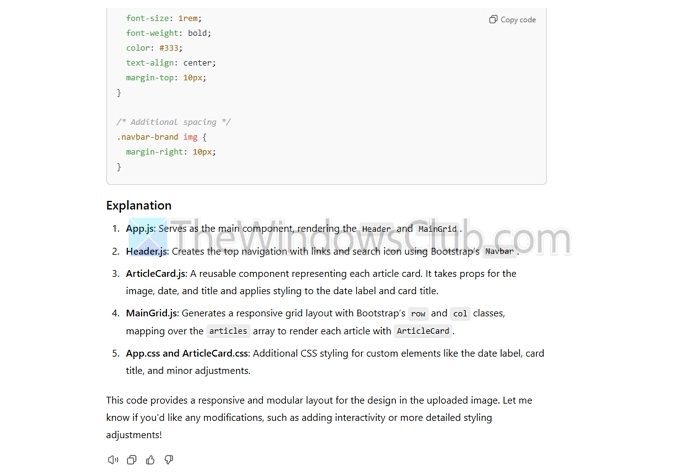
4] chatgpt/custom gpts

あなたは大騒ぎせずに始めることができます。無料版では限られた方法で利用できますchatgptで無制限、のサポートとともにカスタムGPTS。

ただし、フレームワーク、JavaScriptバージョン、デザインの好みなどを明確にすることが最善です。ChatGptは強力ですが、プロンプトは同様に正確である必要があります。
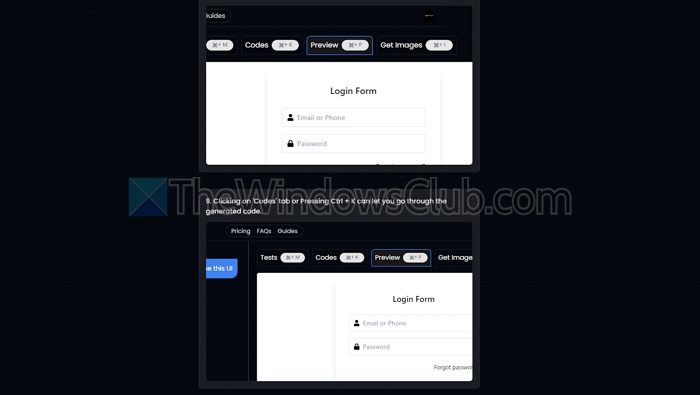
5] ocode
OCODEは、UI画像またはテキストの指示をガイドとして使用してWebページを構築するのに役立つAIツールです。その主な機能である「Image to Code」は、単純なフォームから複雑でインタラクティブなコンポーネントまで、画像をReactJSコードにすばやく変えます。

ツールも提供していますテキストは、必要に応じてデザインを変更するように求められます。コードエディターを使用せずに設計を改善し、変更を加えることができます。
これらのツールのいずれかを使用している間、コーディングの知識は必要ありませんが、持っている場合は、デザイナーのヘルプを必要とせずにデザインをさらに微調整できます。このリストが役立つことを願っています。
スクリーンショット間AIツールとは何ですか、そしてそれらはどのように機能しますか?
スクリーンショット間AIツールは、ユーザーインターフェイス(UI)の画像またはスクリーンショットを分析し、コードを自動的に生成して再作成します。これらのツールは、機械学習とコンピュータービジョンを使用して、UIコンポーネント、レイアウト、色、テキストを識別し、フロントエンドコード(HTML、CSS、時にはJavaScriptなど)に変換します。開発者とデザイナーがUISを迅速にプロトタイプまたは複製するのに役立ち、手動コーディングに費やす時間を短縮します。
スクリーンショット間AIツールは無料ですか?
多くのスクリーンショット間AIツールは、基本的な機能を備えた無料のバージョンを提供しています。ただし、多くのツールは、高品質の生産対応コードのエクスポートなど、高度な機能の有料モデルで動作します。設計プラットフォーム用のプラグイン(Figmaなど)にも無料のオプションがある場合がありますが、多くの場合、完全な機能に充電されます。