ペイントネットは、画像を編集および作成するための非常に強力なツールです。豊富な機能が備わっています。この無料ソフトウェアを使用すると、画像を透明にしたり、透かしを作成したりするなど、さまざまなことができます。この記事では、paint.net で Web ボタンを作成する手順を説明します。

Paint.net を使用して Web ボタンを作成する
ユーザーが Web サイトにカスタム Web ボタンを実装する必要がある状況は複数あります。たとえば、e コマース ストアを作成している場合、ユーザーに強制的にクリックさせるさまざまな魅力的なデザインの Web ボタンを導入することで、ブログを魅力的なものにすることができます。
チュートリアルを始めましょう。
1] PC で Paint.net を起動し、「ファイル > 新規」をクリックして新しいページを作成します (ソフトウェアがデフォルトで新しいページを開かない場合)。

読む:Paint.NET で画像をトリミングおよび回転する方法。
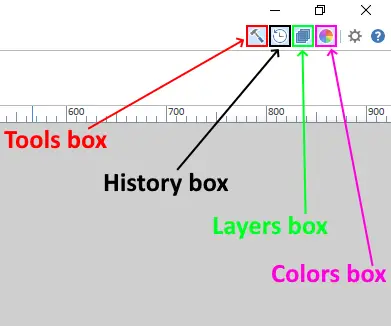
2] 画面上に次のツールが表示されるはずです。
- ツールボックス
- 履歴ボックス
- レイヤーボックス
- カラーボックス
そうでない場合は、右上隅にあるそれぞれのアイコンをクリックして有効にします。以下のスクリーンショットを参照してください。

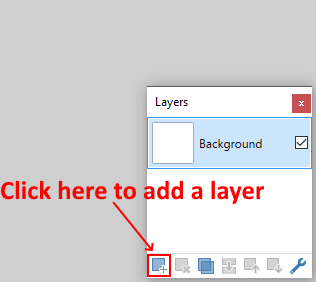
3] 次に、ボタンを作成するためにさまざまなレイヤーを追加する必要があります。 「」をクリックしてレイヤーを追加します。新しいレイヤーを追加”の”レイヤー" 箱。

読む:Paint.net で YouTube サムネイルを作成する方法。
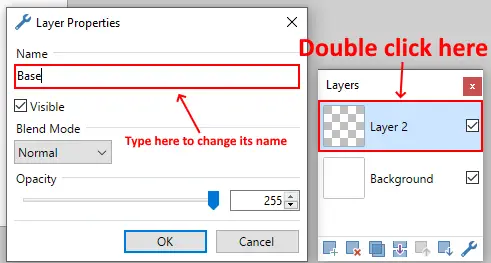
4] 多数のレイヤーを作成するため、混乱を避けるために各レイヤーの名前を変更することをお勧めします。新しく追加したレイヤーをダブルクリックし、名前を「」に変更します。ベース」任意の名前を付けることができます。

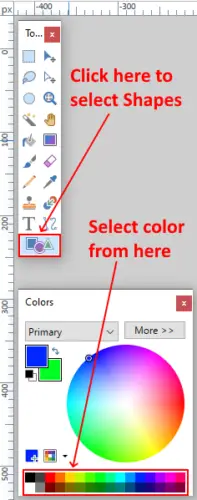
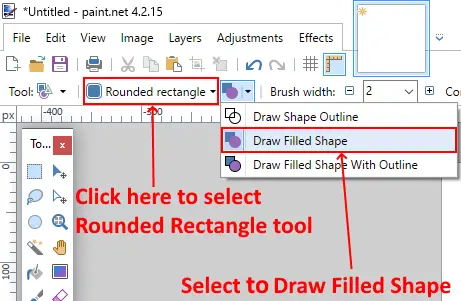
5】丸みを帯びた長方形のボタンを作成しています。このためには、「形状「」のオプションツール」ボックスを選択し、「」からお好みの色を選択してください。色" 箱。他の色も「」でご利用いただけます。もっとカラーボックスのオプション。

6] 「」を選択する必要があります角丸長方形" と "塗りつぶしモード」

読む:Paint.NET でドロップ シャドウ効果を作成して画像に追加する方法。
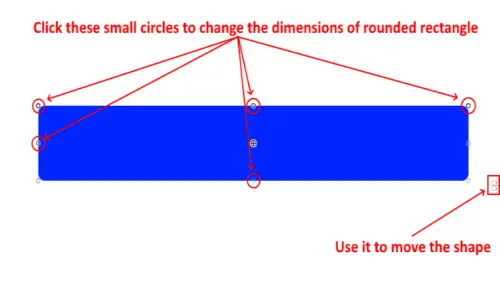
7] マウスの左ボタンを押したままドラッグして、丸みを帯びた長方形を作成します。描画後に寸法を変更することもできます。

8] 次に、ボタンにグラデーション効果を追加します。このために、新しいレイヤーを追加し、その名前を「」に変更します。勾配」

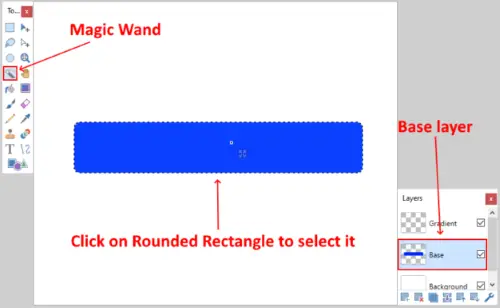
9]「」をクリックします。ベース」レイヤーを選択し、「魔法の杖」を工具箱から取り出します。魔法の杖を選択した後、角丸長方形をクリックします。

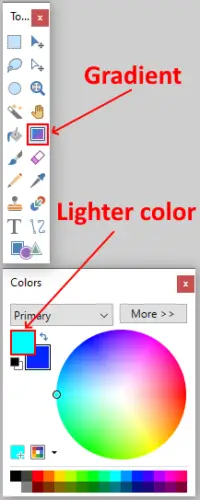
10] 明るい色を選択し、「勾配」を工具箱から取り出します。

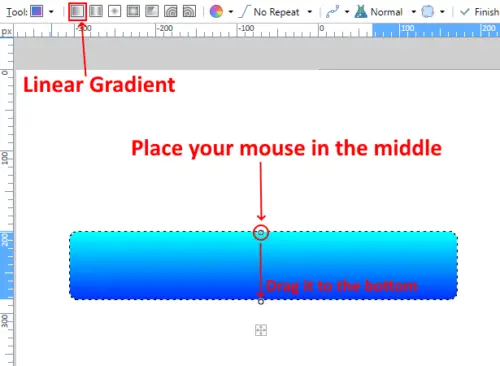
11] グラデーションを選択すると、ツールバーにさまざまなタイプのテクスチャが表示されます。 「」を選択する必要があります。リニア」テクスチャー。以下のスクリーンショットの指示に従ってマウスを置きます。次に、マウスの左クリックを押したまま、「」ボタンを押しながら、丸い長方形の下端までマウスをドラッグします。シフト" 鍵。

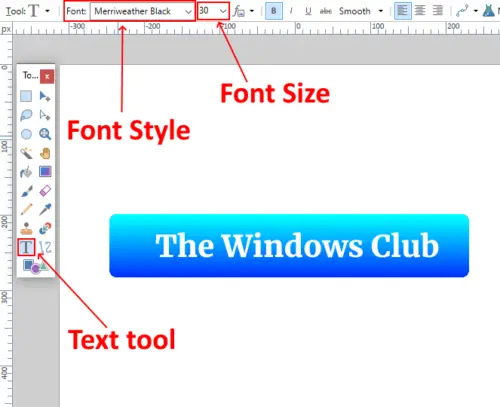
12] 次に、ボタンにカスタム テキストを書き込む必要があります。このために、もう 1 つのレイヤーを追加し、その名前を「」に変更します。文章」ここで「」を選択してください文章」をツールボックスから選択し、好みの色を選択します。丸い長方形の内側をクリックして、そこにテキストを書き込みます。テキストのフォント スタイルやサイズを変更することもできます。

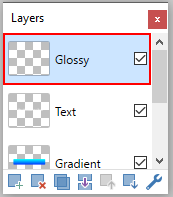
13] 次に、形状に光沢感を与える必要があります。このために、もう 1 つのレイヤーを追加し、その名前を「」に変更します。光沢のある」このレイヤーはすべてのレイヤーの一番上にある必要があります。そうでない場合は、ドラッグして一番上に持ってきます。

14] 次に、ベースレイヤーを選択します。次に、魔法の杖を選択し、丸い長方形をクリックします。その後、光沢レイヤーに戻り、カラーボックスから白色を選択します。
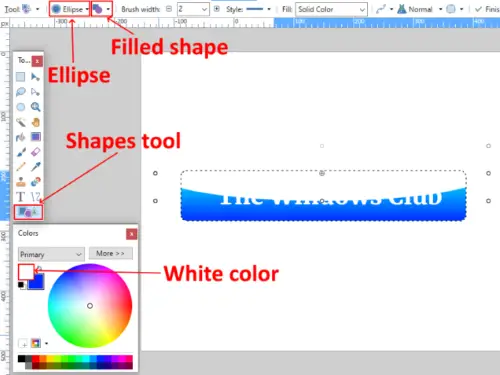
ここで、「」を選択します。形状ツールボックスから「」ツールを選択し、「形状タイプツールバーの「」をクリックして「楕円」塗りつぶしモードで楕円を選択する必要があります (この記事の手順 6 を参照)。
次に、楕円の一部が角丸長方形の最上部に重なるように楕円を描画する必要があります。完了したら、「」を押します入力」

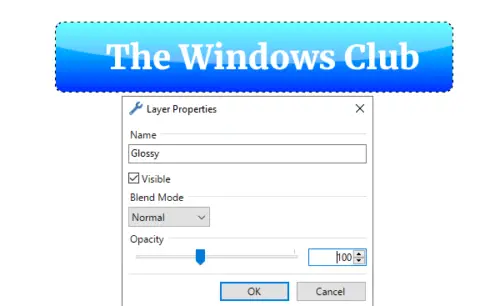
15] 光沢レイヤーをダブルクリックしてプロパティを開き、不透明度を下げます。

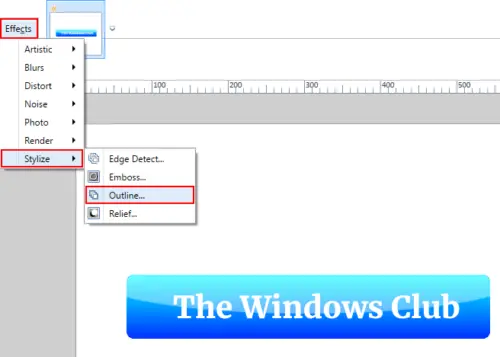
16] 次に、図形に境界線を追加する必要があります。このためには、ベースレイヤーを選択して「」に進みます。エフェクト > スタイライズ > アウトライン」

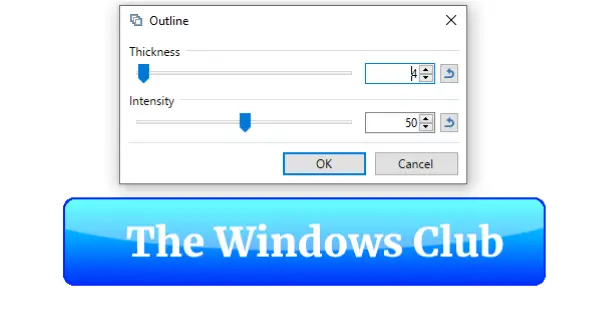
17] 輪郭の太さと強度を変化させて、形状にボタンの外観を与えます。

18] 最後のステップでは、ボタンを保存する必要があります。このためには、「」を押してくださいCtrl + S」をクリックし、ドロップダウン メニューから画像形式を選択します。画像は JPG、PNG、BMP、その他多くの形式で保存できます。画像を平坦化するかどうかを尋ねられます。 「」を選択してください平らにする」

読む:無料のウォーターマーク除去ソフトウェアとオンラインツール。
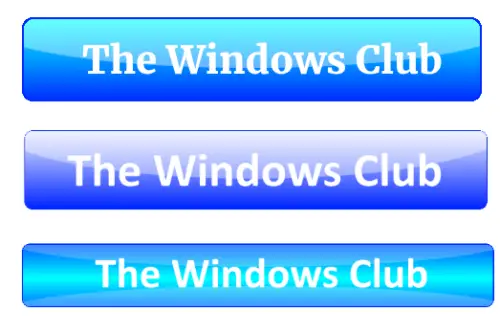
Web ボタンの準備が完了しました。上記の手順に従って、さまざまな色の Web ボタンを作成できます。別のグラデーション テクスチャを選択して、ボタンに異なる外観を与えることもできます。

それでおしまい。記事が気に入っていただければ幸いです。コメントセクションであなたの意見を共有することを忘れないでください。




![Windows 11 でコパイロットが機能しない [修正]](https://rele.work/tech/hayato/wp-content/uploads/2023/12/copilot-not-working.jpg)