InDesign を使用すると、バナーで画像を回転したり、プレゼンテーションでスライドやその他の目的に使用できるインタラクティブ ボタンを作成できます。学ぶInDesign でインタラクティブなボタンを作成する方法あなたのデザインを確実に向上させるスキルの 1 つです。 InDesign のインタラクティブ ボタンは、個人用または専門的なアプリケーションに使用できます。

InDesign でインタラクティブなボタンを作成する方法
InDesign でインタラクティブなボタンを作成する手順は非常に簡単です。この記事では、InDesign でインタラクティブなボタンを作成する方法。記事をより実用的にするために、インタラクティブ ボタンを適用する 1 つの方法を示す画像のカルーセルが作成されます。
- InDesignを開いて準備します
- InDesign に画像を配置する
- 表示したい順序で画像を積み重ねる
- 画像の名前を変更する
- 画像のオブジェクト状態を変更する
- ボタンをデザインする
- ボタンを設定する
- アニメーションの追加 (オプション)
1] InDesignを開いて準備します
最初のステップは、InDesign を開いて準備することです。 InDesign を開くには、InDesign アイコンをダブルクリックするだけです。 InDesign が開いたら、作業する新しいドキュメントを作成します。プレゼンテーションを行うので、作業領域を広くするためにページを横向きにする必要があります。
2] InDesignに画像を配置する
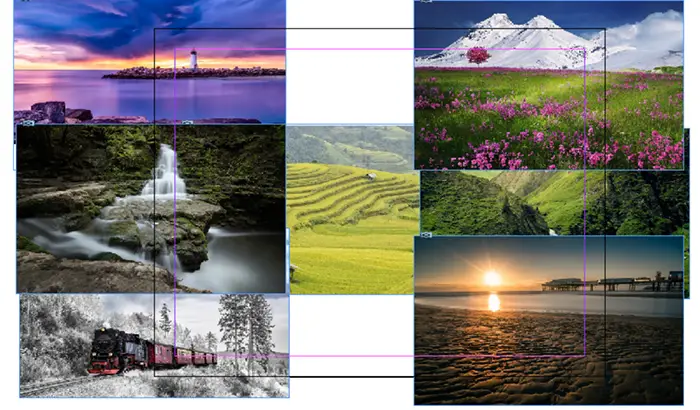
InDesign ドキュメントの準備ができたので、次は画像を追加します。画像は同じレイヤーに配置されます。また、インタラクティブなプレゼンテーションに表示する順序で画像を配置する必要があります。画像を InDesign ドキュメントにドラッグすることで、InDesign に画像を配置できます。 InDesign の画像では、順番に並べることができます。すべての画像が同じサイズになるようにしてください。

これらはInDesignの画像です。
3] 表示したい順番に画像を重ねていきます
画像が希望の順序になっていない場合は、「配置」コマンドを使用して画像を順序どおりに配置できます。背面に送信するか、前面に移動する画像を右クリックします。メニューが表示されるので、「配置」をクリックし、画像に必要なオプションのいずれかをクリックします。オプションは次のとおりです前に持ってくる、前に持ってくる、逆方向に送信、背面に送信。次に、画像を互いの上に積み重ねる必要があります。
このようにして、画像が互いに積み重なって表示されます。すべて同じサイズなので、一番上のものだけが表示されます。
4] 画像の名前を変更する
作業しやすいように、イメージの名前も変更する必要があります。画像の名前を変更するには、レイヤーパネルに移動し、レイヤーアイコンの横にある矢印をクリックします。これにより、すべての画像レイヤーが表示されます。画像の名前を変更するには、このレイヤーを 2 回クリックします。これにより、デフォルト名を編集できるようになります。次に、画像に付ける名前を入力し、クリックして移動します。
5] 画像のオブジェクト状態を変更する
このステップでは、画像をインタラクティブにする方向に進みます。これは、画像のオブジェクトの状態を変更する必要があることを意味します。

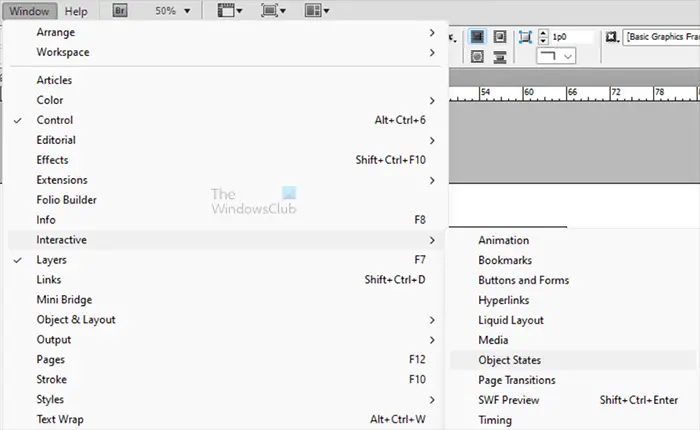
これを行うには、すべての画像を選択し、上部のメニュー バーに移動して、ウィンドウそれから相互の作用それからオブジェクトの状態。

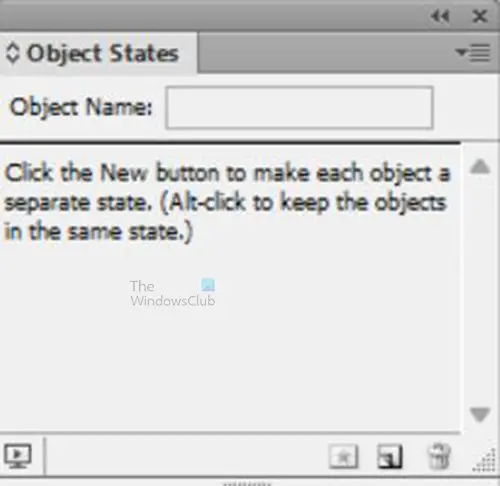
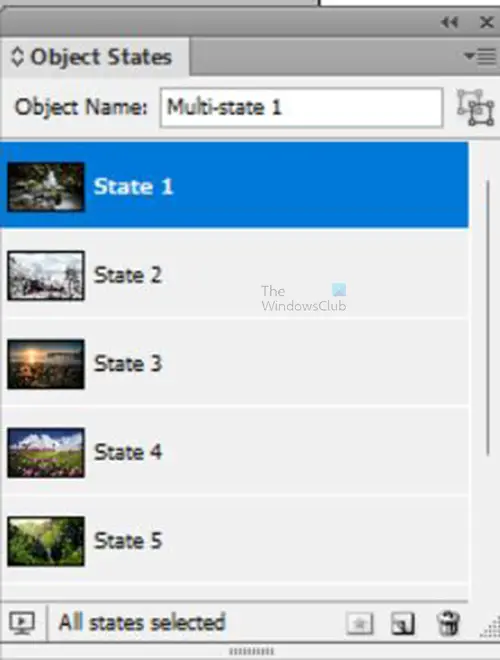
のオブジェクトの状態オプションウィンドウが表示されます。というメッセージが表示されます「新しいボタンをクリックして、各オブジェクトを個別の状態にします。 (オブジェクトを同じ状態に保つには、Alt キーを押しながらクリックします)。各画像を別々の状態にしたいので、選択範囲をマルチステート オブジェクトに変換しますオブジェクト状態ウィンドウの右下にあるアイコン。 [オブジェクトの状態] ウィンドウの右上にあるメニュー ボタンをクリックして、新しい。わかりやすい名前を入力することで、オブジェクトに名前を付けることができます。オブジェクト名値ボックス。

各オブジェクトを個別の状態にするオプションを選択すると、画像がオブジェクトの状態ウィンドウ。
6]ボタンをデザインする
ボタンには任意の形状を使用できます。画像カルーセルを使用するので、矢印をボタンとして使用します。ボタンに何を使用しているかに関係なく、同じ原則が適用されます。この記事では、多角形ツールボタンに使用されます。

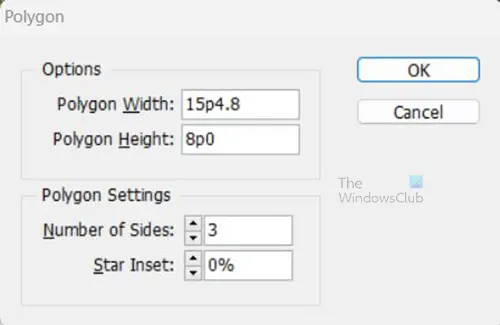
多角形ツールを選択し、キャンバス上をクリックします。多角形ツールのオプションが表示されるので、選択します。3で辺の数。回転する必要がある場合は、作成された三角形を回転できます。必要な色を追加することもできます。ここに示すように、ベベル オプションを使用してエッジを丸めることもできます。矢印の透明度は 20% に設定され、ドロップ シャドウが追加されました。

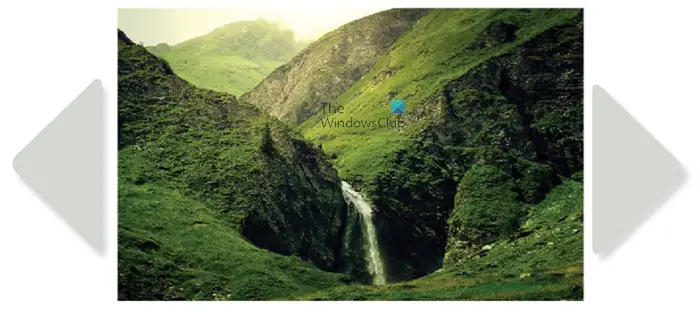
画像の両側にあるボタンです。他のボタンのデザインやボタンの配置を選択することもできます。画像上にボタンを配置して目立つようにすることができます。
7] ボタンの設定
このステップでは、ボタンをインタラクティブにします。これには 2 つのパネルが必要です。パネルは次のとおりです。ボタンとフォームパネルとアニメーションパネル。 「ボタンと企業」パネルは、ボタンをインタラクティブにするのに役立ちます。アニメーション パネルは、ドキュメント内のボタンやその他の要素をアニメーション化するのに役立ちます。両方のパネルにアクセスするには、トップメニューに移動し、ウィンドウそれから相互の作用それから選択してくださいボタンとフォーム次に、同じアクションを実行して選択しますアニメーション。

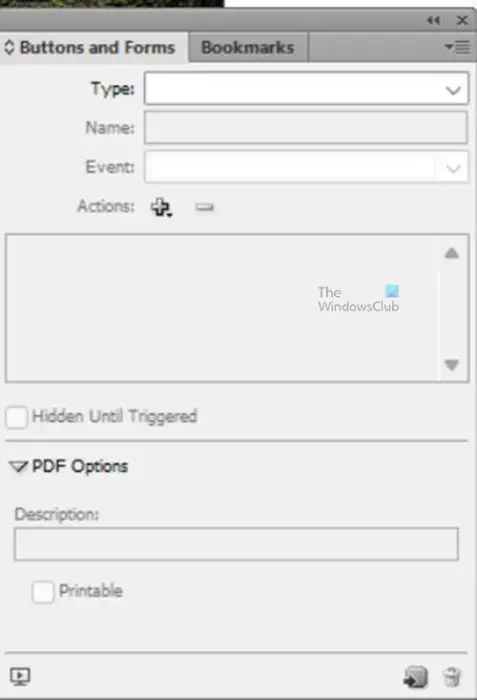
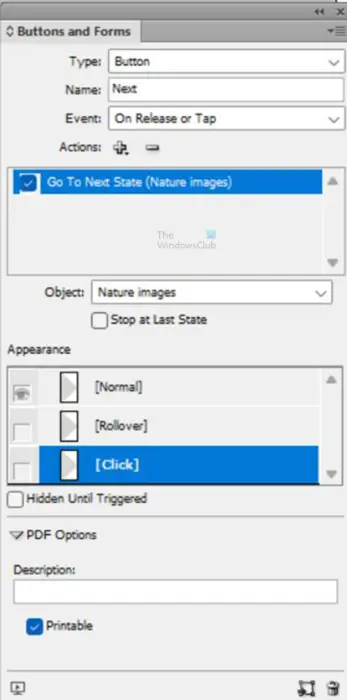
ボタンとフォームパネル

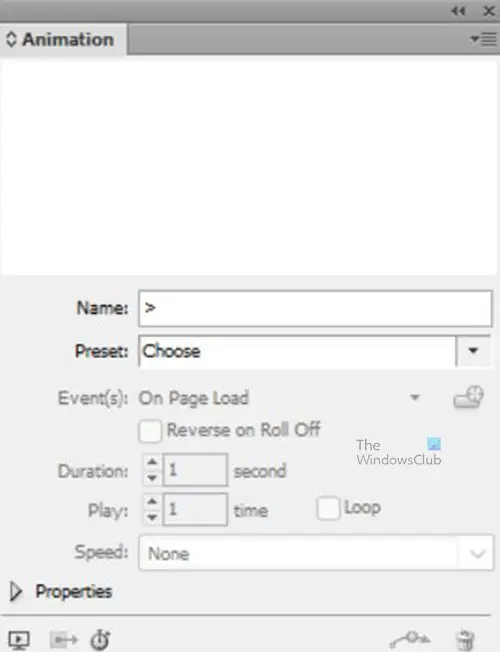
アニメーションパネル
ボタンをアクティブにする
ボタンをインタラクティブにして画像やその他の操作を変更するには、まず操作したいボタンを選択してから、次の手順を実行します。
- ボタンを選択した状態で、「ボタンとフォーム」パレットに移動します。
- [タイプ] 値ボックスをクリックして使用可能なタイプを表示し、B を選択します。ウートン
- ボタンにわかりやすい名前を付けます。この場合、2 つのボタンが使用できるため、「Right」と「Left」という名前を付けることができます。最初に右ボタンで作業しているので、それが呼び出されます次
- 「アクション」に移動し、プラス+そしてドロップダウンメニューから選択します次の状態に進みます。矢印を押したときに移動したい他のオブジェクトがある場合は、別のアクションを追加して、そのオブジェクトを選択します
- 次に、選択対象となるオブジェクトを選択します。この場合、使用可能なオブジェクトは Nature Images オブジェクトのみです
- イベント値ボックスに移動し、選択します。リリース時またはタップ時そのオプションがまだ存在しない場合。リリースまたはタップ時は、矢印をクリックすると、クリックして放したとき、またはタップしただけのときに、指定されたアクションが実行されることを意味します。
- 矢印が最後に達したときに繰り返すのではなく、最後の状態で停止するようにしたい場合は、最後の状態で停止
- 他のボタンに対して手順 1 ~ 7 を繰り返します。変更するのはボタンの名前だけであり、前の状態に戻るように指示します。

これらは、[ボタンとフォーム] ウィンドウで使用されるオプションです。オプションは若干異なる場合があります。
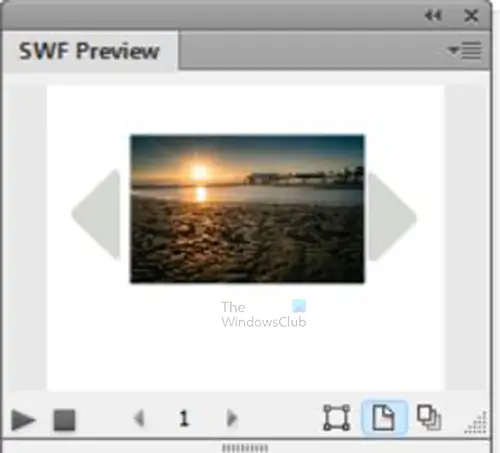
機能するボタンが正常に作成されたかどうかを確認するには、スプレッドのプレビュー左下のアイコン(モニター)ボタンとフォームウィンドウ。

SWF プレビュー ウィンドウが表示され、作成したボタンをクリックすると、画像が移動するはずです。インタラクティブ ボタンやその他のコンテンツをプレビューして、それらがどのように動作するかを確認するには、ブラウザでプレビューできます。これを行うには、SWF プレビュー ウィンドウの右上にあるメニュー ボタンをクリックし、ブラウザでテストする。
8]アニメーションの追加(オプション)
画像を含むスライドはボタンが機能することを示すために存在するため、これはオプションです。画像は、ボタンが機能することがわかるように視覚的な参照を提供します。どの要素にもアニメーションを追加できますが、この記事では画像にのみアニメーションを追加します。アニメーションを追加するには、次の手順を実行します。
- オブジェクト状態パレットに移動し、各画像をクリックします。
- 作業領域上の実際の画像に移動し、それをダブルクリックします。
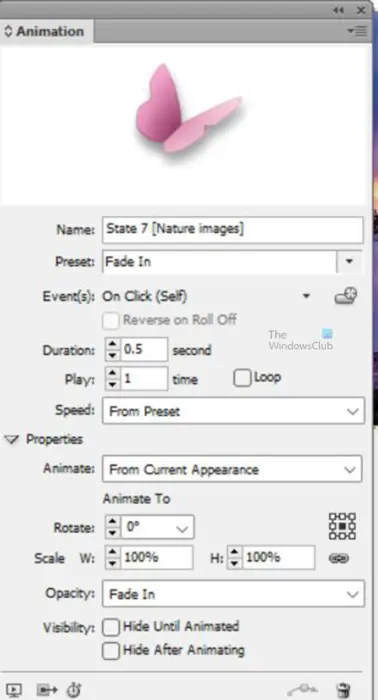
- アニメーションパレットに移動し、プリセット値領域。表示されるメニューから選択します現れる、またはその他の必要なアニメーション
- Dへ行く排尿そして置きます5またはその他の希望する継続時間
- [プロパティ] の横にある矢印をクリックすると、ウィンドウがまだ拡張されていない場合は拡張されます。ウィンドウを拡張すると、他のオプションが表示されます
- ウィンドウが拡張されたら、不透明度に移動してフェードインまだ存在しない場合
- アニメーション化する残りの画像については、手順 1 ~ 6 に従います。

これらは画像に使用されるアニメーション オプションです。
インタラクティブ ボタンとその他のコンポーネントをオンラインでテストできます。これを行うには、SWF プレビュー ウィンドウの右上隅にあるメニュー ボタンをクリックし、表示されるメニューから、ブラウザでテストする。 (複数ページのドキュメント内の) 新しいページへの遷移などの特定の内容は SWF プレビュー ウィンドウではプレビューできないため、ブラウザーでテストできることは重要です。

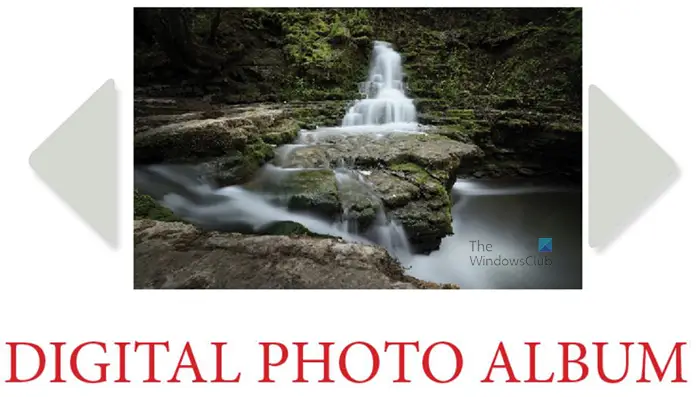
これはボタンと画像を備えた完全なインターフェイスです。作成例はデジタルフォトアルバムです。左右のボタンを使用して画像をスクロールできます。スクロールすると画像とともに表示される画像の説明を追加できます。
なぜ InDesign でインタラクティブなボタンを作成する必要があるのか疑問に思うかもしれません。 InDesign を使用すると、雑誌やカタログなどのインタラクティブなコンテンツを作成できます。これらのインタラクティブなアイテムはインターネットにアップロードして、電子デバイスで表示できます。 E-pub として使用することも選択できます。インタラクティブなコンテンツは、あなたの作品を読者にとってより魅力的なものにすることができます。
ヒント:InDesign で作業していて、永続的なガイドや追加したガイドなしでドキュメントをプレーンにしたい場合は、それが可能です。 W を押すと、作業中のもの以外のドキュメント上のすべてが非表示になります。 W を押すと、ドキュメント上のガイドを元に戻すことができます。これらのインタラクティブなコンテンツにはインタラクティブなボタンが必要です。そのため、InDesign でインタラクティブなボタンを作成する方法重要です。
InDesign でアニメーションボタンを作成するにはどうすればよいですか?
InDesign ではボタンを簡単にアニメーション化できます。手順は非常に簡単です。
- ボタンを作成する
- ボタンのオブジェクト状態を変更する
- ボタンを選択してアニメーション パレットに移動し、プリセットの横にあるドロップダウン矢印をクリックします。メニューからアニメーション設定を選択します。
- 期間に移動し、ボタンに必要な期間を選択します
- プロパティの横にあるドロップダウン矢印をクリックして、その他のオプションを表示します
- 必要に応じて不透明度を変更します
InDesign でボタンを作成できますか?
InDesign にあるツールを使用して、InDesign でボタンを作成できます。画像をボタンとして使用することもできます。次に、[ボタンとフォーム] コマンドを使用して、図形、テキスト、または画像をボタンに変換します。 InDesign はインタラクティブなコンテンツを作成できるため、これらのボタンは重要です。





![付箋は現在利用できません [修正済み]](https://rele.work/tech/hayato/wp-content/uploads/2018/01/Sticky-Notes-is-currently-not-available-to-you-1.png)
