アニメーション GIF は非常に興味深いものであり、写真に貼り付けられたアニメーション写真や小さなビデオのようなものです。これらは短い広告に最適で、Web サイトに追加したり、リンクを追加したりできます。このチュートリアルでは、次のことを説明します。Photoshop でアニメーション GIF を作成する方法。
Adobe Photoshop でアニメーション GIF を作成する
Photoshop を使用して独自のアニメーション GIF を作成するには、次の簡単な手順に従うだけです。
- Photoshopを起動する
- Photoshop で画像を開きます
- 最初のスライドを除くそれぞれのレイヤーの表示をオフにします
- 次に、「ウィンドウ」に移動し、「タイムライン」をクリックします。
- ここですべてのフレームで表示される新しいレイヤーをオフにします
- 新しいフレームを作成するには、「選択したフレームを複製」をクリックします。
- 開始したいフレームを選択し、「トゥイーン アニメーション フレーム」をクリックします。
- アニメーションGIFをさらにカスタマイズできます
- 次のフレームに切り替える前に開いたままにしておく時間を変更できます。
- 最後にGIFをループさせる時間を設定します
- アニメーション GIF をプレビューして保存します。
それでは、詳しく見ていきましょう。
コンテンツを計画する
どのようなプロジェクトでも成功の鍵は計画です。このアニメーションでは、アニメーションに何を持たせたいかを計画することが重要です。これらにより、アニメーションの外観とパフォーマンスが決まります。アニメーションの目的は何なのかを自問してください。宣伝用でしょうか?それはただ楽しむためですか?これらの質問に答えると、アニメーション GIF を作成するために必要なリソースがわかります。
リソースを集める
コンテンツを計画したら、アニメーション GIF の目的を決定しました。広告の場合は、必要な主要なアイテムが存在します。宣伝されている内容、対象者、情報。商品やサービスの写真を撮り、必要なリソースがあれば番号、住所、時間、会場を入手します。どの色を使うか、どれだけ派手にするかはターゲット層が決めます。
アニメーションを作成する
ここからが楽しい部分で、アニメーション GIF を作成します。ここでは、すべての楽しいスキルを組み合わせて、誰もが見ることのできる GIF を作成します。通常、GIF は小さくて動きが速いため、正確かつ要点を正確に表現する必要があります。 GIF は、すべてのデバイス、ネットワーク速度と互換性があり、他の人が何度も視聴したり共有したくなるような興味深いものでなければなりません。

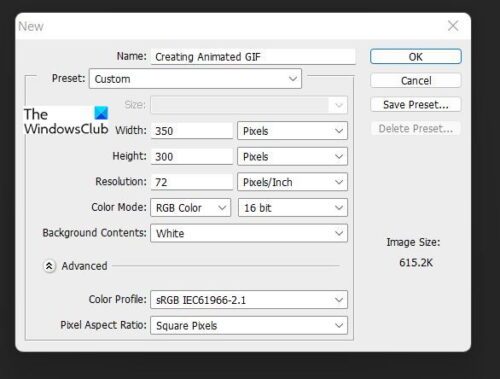
Photoshop を開いて新規を選択し、画像オプションで解像度 72 ピクセル、サイズ 350 x 300 ピクセル、カラー モード RGB を選択し、詳細オプションでカラー プロファイルで sRGB を選択します。サイズは小さく見えるかもしれませんが、インターネット上のスペースを消費し、スペースをあまり消費せずにほとんどのデバイスに収まるように、GIF は小さくする必要があることに注意してください。ただし、必要でスペースに制限がない場合は、バナーや Web サイト上の大きな広告スペースを埋めるために GIF を大きくすることができます。
アニメーション GIF の一部にしたいすべてのコンテンツを追加します。これらは別のレイヤーに追加されます。広告の場合は、視聴者の関心を引く言葉を追加する必要があることを忘れないでください。各スライドに表示するために必要なものはすべて、レイヤーの表示設定によって制御されます。
すべてのコンテンツを追加したらすぐに、最初のスライドに表示したいものを除き、それぞれのレイヤーの表示をオフにします。描画を行うことも選択できることを覚えておいてください。このアニメーション GIF は、アニメーション用のページをめくるのと同じように機能します。のようなこともできますやり方アニメーションの一部がやり方ビデオや写真ショーを組み合わせることができます。

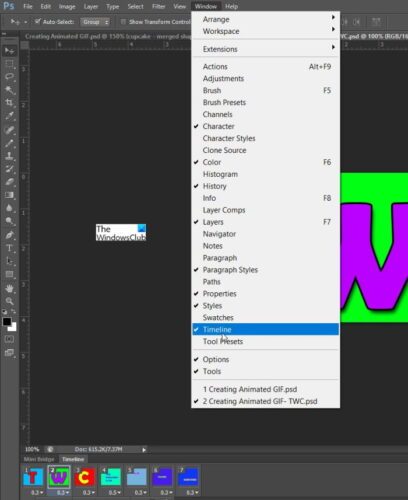
作成を開始するには、「ウィンドウ」に移動し、「タイムライン」をクリックします。これによりタイムライン領域が開き、コンテンツとアクションを追加できるようになります。

タイムラインウィンドウでオプションをオフにしますすべてのフレームで新しいレイヤーが表示される
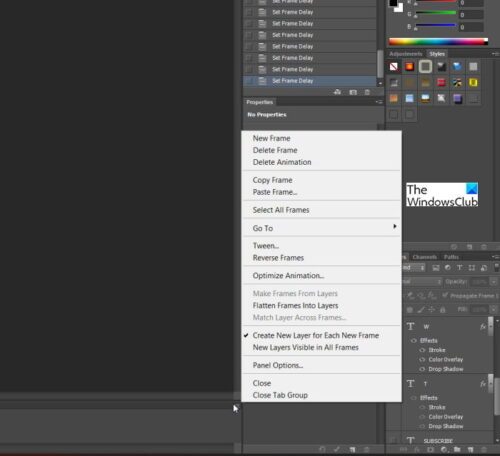
新しいフレームを作成するには、 をクリックします。選択したフレームを複製します時間枠ウィンドウの下部にあります。このオプションを使用すると、最新のフレームであれば、特に別の場所や角度に移動する必要がある場合に、新しいコンテンツを適切な場所に配置できるため、作業が簡単になります。これにより、スライド再生時の動きが容易になります。

を追加できますフェード 遷移スライド間でこれを呼びますトゥイーニング。開始したいフレームを選択し、クリックします。トゥイーンのアニメーション フレーム。フレームを追加するとファイルが大きくなるので、Tween を賢明に使用してください。

タイムフレーム ウィンドウの下には、アニメーション GIF をカスタマイズするためのいくつかのコントロールがあります。各フレームを希望の時間にカスタマイズできます。ただし、重要な情報はより長く目立つようにしてください。アニメーション GIF が終了するまでにループする回数を選択することもできます。 3回くらいが良いでしょう。これにより、コンテンツが適切に表示されてからアニメーション GIF が終了し、退屈したり、視聴者のリソースを使いすぎたりすることがなくなります。アニメーションをプレビューできるように、再生付きのコントロール ボタンがあります。長押しすると、すべてのフレームに同じ継続時間を与えることができます。Ctrl + クリックすべてを選択し、時間を選択します。

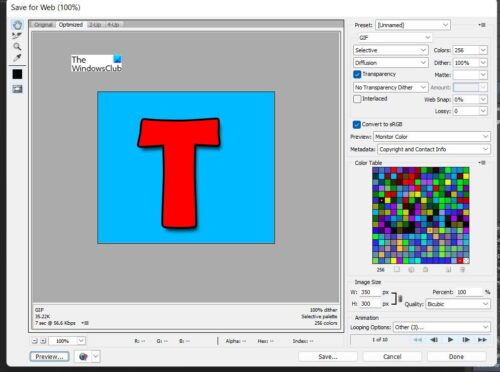
GIF として保存するには、[ファイル]、[Web 用に保存] の順に選択すると、ダイアログ ボックスが表示されます。 GIF をプレビューすることを選択するか、変更を加える必要がない場合は [OK] を押すだけです。作成したアニメーション GIF を共有できるようになりました。アニメーション GIF はどの Web ブラウザでも再生できます。 [Web 用に保存] ダイアログ ボックスにはプレビュー ボタンがあり、これにより GIF がプレビューされ、HTML コードのコピーが表示されます。

以上が基本的なGIFアニメーションの完成です。一定の速度でどのように再生されるかを観察してください。重要な情報は、読み取れる程度に長く画面上に表示されますが、退屈するほど長くはなりません。
読む: 初心者向けの Adobe Illustrator のヒントとコツ。
アニメーション GIF が重要な理由は何ですか?
アニメーション GIF は、Web サイトに掲載できる楽しい広告として作成できるため、重要です。アニメーション GIF は簡単に作成でき、Web サイトに配置したり、ユーザーのフィードバックをテストするためにリンクを追加したりできます。それでも、広告としての画像は Web サイトの閲覧者の興味を引くことができない可能性があり、ビデオは大きすぎる可能性があるため、リソースを犠牲にすることなく興味を引くにはアニメーション GIF が最適です。
読む:Photoshop で画像の周りでテキストを曲線にする方法
アニメーション GIF は多くのリソースを使用しますか?
アニメーション GIF は通常、サイズが小さく、多くのスペースを占有しません。コンテンツを作成するときは、メッセージを伝えるために正確に、少量のコンテンツを使用することが最善です。そうすれば、Web サイト上の少量のスペースを使用することになります。