この記事では、Adobe Illustratorの使い方これらの隠れた高度な機能を使用します。クリエイティブな能力を最大限に発揮するために、これらを活用してください。 Illustrator は、ベクター グラフィック ソフトウェアの中でもトップクラスのソフトウェアです。 Illustrator には、ほぼすべてのタスクを完了するための膨大な数のツールが用意されています。しっかりと検索すれば、Illustrator には、アートワークに興奮と面白みを加えるヒントやコツがいくつか見つかります。

これらの隠れた高度な機能を使用して Adobe Illustrator を使用する方法
Illustrator には、作業を容易にする隠れた機能がたくさんあります。そこには、今まで知らなかった、もっと前に知っていればよかったと思われるヒントがあります。これらは、貴重な時間を節約するために、すべての真剣なデザイナーが知っておきたいヒントとコツです。すでにいくつか見てきました初心者向けの Adobe Illustrator のヒントとコツ;ここで、Adobe Illustrator のいくつかの新しい高度な機能と、それらを使用してクリエイティブな能力を最大限に発揮する方法を見てみましょう。
- 同じアートワークの複数のビュー
- グリッドとガイドを素早く作成
- デフォルトのフォントを変更する
- はみ出た線の削除
- 正確なカーソルを使用する (CRTL K から正確なカーソルをクリック)
- アートワークの色を変更する
- パターンまたは形状を個別に回転する
- 図形を透明にする
- ストロークとエフェクトのスケーリングを有効または無効にする
- その他のスウォッチ オプション
1] 同じアートワークの複数のビュー
取り組んでいる 1 つのプロジェクトについて 2 つのビューがあればいいのにと思うことがあります。 1 つのビューは全体ビューです。これにより、焦点を当てる必要がある領域をクローズアップして作業しながら、アートワークが全体的にどのように見えるかを確認できます。これは、編集がアートワーク全体に及ぼす影響のライブ プレビューになります。 Illustrator では、同じアートワークを複数のウィンドウで表示できます。
4つのウィンドウを試しましたが、うまくいきました。使用できるウィンドウの最大数はわかりませんが、これは素晴らしいヒントです。正確な変更を加えている間、1 つのウィンドウでアートワークを閉じることができ、もう 1 つのウィンドウでアートワーク全体を表示して、正確な変更がアートワーク全体でどのように見えるかを確認できます。
複数のビューを有効にするには、作業したいプロジェクトを開いてから、窓をクリックしてから、新しいウィンドウ。
新しいウィンドウが前のウィンドウの横にタブとして表示されます。各タブの上部をよく見ると、各ウィンドウに関する情報が表示されます。ファイルの名前が表示されます。ウィンドウ番号を示す数字があります (1 が最初のウィンドウ、2 が 2 番目のウィンドウ) ウィンドウが増えるほど、数字も増えます。 @ と数字も表示されます。これはウィンドウのズーム率を表します。つまり、@ 300% は、そのウィンドウ内のアートワークが 300% でズームされることを意味します。ドキュメントのカラー モード (RGB または CMYK) もわかります。あなたも少し気づくでしょう×窓を閉めるために使用します。
この情報は、作成する新しいウィンドウごとに利用できます。各ウィンドウは、好みに合わせて異なる割合で拡大できます。その後、メイン ウィンドウから作業し、他のウィンドウでの変更を監視することができます。

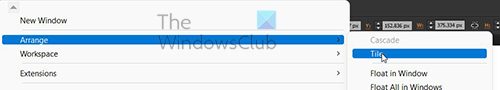
画面上の各ウィンドウを表示するには、次の場所に移動します。窓それから整えるそれからタイル。これにより、画面上のすべてのウィンドウが並べて配置され、個別に表示できるようになります。各ウィンドウをクリックすると、拡大または縮小できます。
メインの作業ウィンドウが左側のウィンドウまたはウィンドウ 1 であると仮定します。他のウィンドウのアートワークをクリックして、 を押します。Ctrl + H作業中にアンカーポイントを非表示にします。このウィンドウは表示専用であるため、アンカー ポイントを非表示にすると、アートワークがより見やすくなります。これは、ペンツール表示ウィンドウ内のアートワーク上のアンカー ポイントを非表示にすることができます。
2] グリッドとガイドをすばやく作成する
グリッドを使用してロゴ デザインを作成することは、ロゴを適切に配置して対称にするための優れた方法です。グリッドは、形状を作成したり、間取り図を描いたりするのにも適しています。ロゴのグリッドを作成するには、各線を慎重に所定の位置に配置し、均等な間隔を確保する必要があるため、時間がかかる場合があります。まあ、Illustrator を使用した作業はすべて過去のものです。 Illustrator では、このトリックを使用してグリッドの作業を非常に簡単にします。

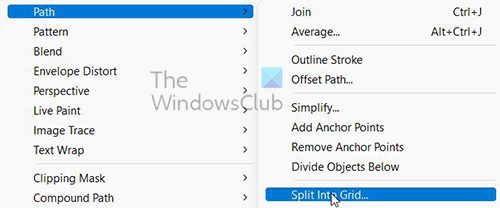
グリッドで新しいドキュメントを開くには、左側のパネルに移動して長方形ツール、作業領域に長方形を描画します。形状を描画した後、メニューバーに移動し、 を押しますオブジェクトそれからに行きますパスそれから選択してくださいグリッドに分割。

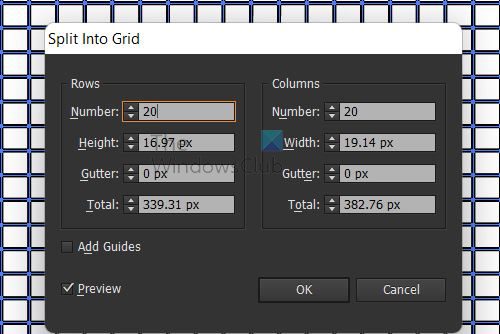
[グリッドに分割] メニューが表示され、グリッドに必要なオプションを選択できます。を押します。プレビュー変更を加えたときにそれを表示するオプション。を変更します行そしてカラム希望する数の行と列を追加するための数値。
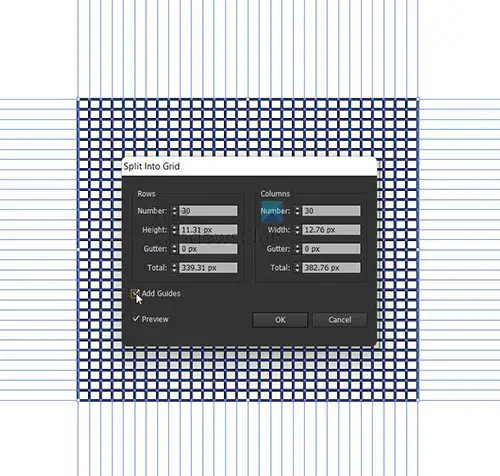
をクリックすると、ガイドの追加グリッド内にガイドを表示するオプション。
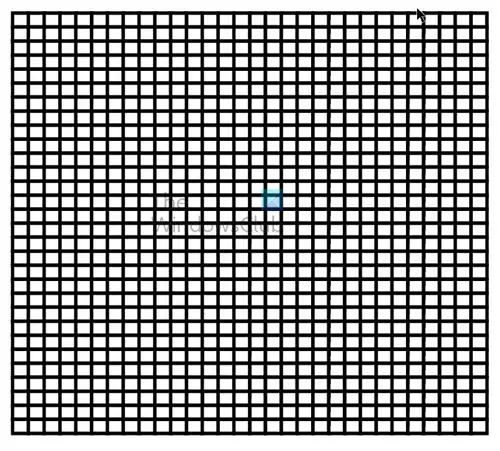
 これで完成したグリッドです。
これで完成したグリッドです。

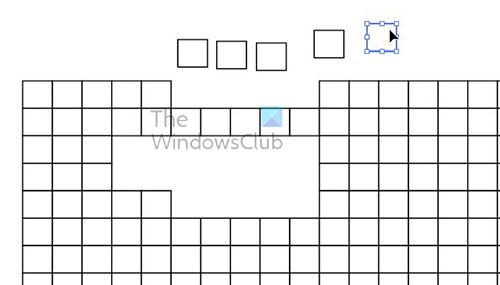
グリッドは、クロスワード パズルやテーブルなど、さまざまな目的に使用できます。ここでは、いくつかのアートワークとデザインを含むグリッドを示します。

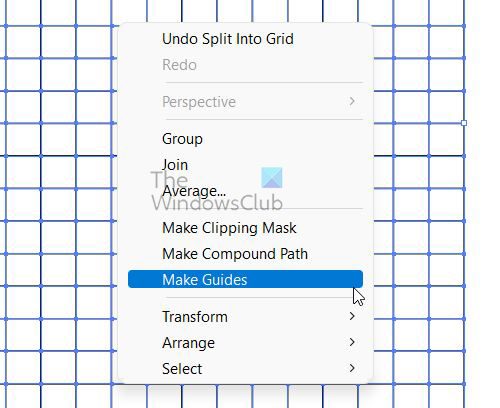
その後、グリッドをデザインで使用できるガイドに変換できます。グリッドをガイドに変換するには、グリッドを選択して右クリックし、ガイドを作成する。
もう 1 つのトリックは、グリッドまたは分割されたガイドをクリックしてドラッグする機能です。グリッド ボックスをクリックして削除したり、ドラッグして複数を選択して削除したりすることもできます。

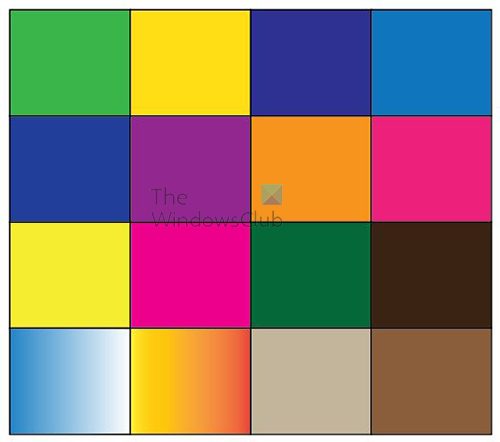
各グリッド ボックスに個別の色を付けることもできます。これを行うには、グリッド全体に色があることを確認します。正方形をダブルクリックして分離モードにし、色を選択します。
3]デフォルトのフォントを変更する
Illustrator を頻繁に使用する場合は、Illustrator をカスタマイズして自分のものにする方法がたくさんあります。 Illustrator をより快適にするために変更できるものの 1 つは、デフォルトのフォントです。デフォルトのフォントはミリアドプロ、デフォルトのフォントスタイルは通常、デフォルトのフォントサイズは12。

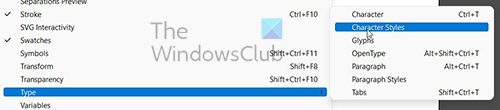
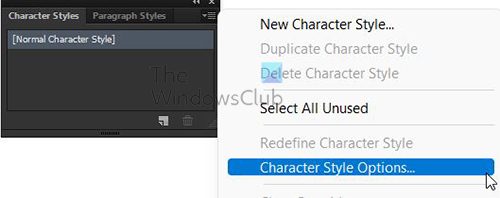
デフォルトの文字を変更するには、次の場所に移動します。窓それからタイプそれから文字スタイル。
 小さなウィンドウが表示され、「文字スタイル」タブと「段落スタイル」タブが表示されます。をクリックします。メニューボタン右上で選択しますキャラクター スタイルオプション。
小さなウィンドウが表示され、「文字スタイル」タブと「段落スタイル」タブが表示されます。をクリックします。メニューボタン右上で選択しますキャラクター スタイルオプション。
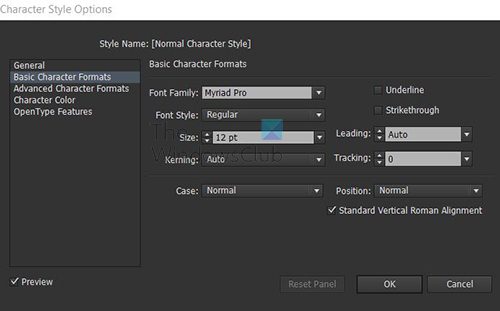
デフォルトの文字スタイルを示すウィンドウが表示されます。クリック基本的な文字形式, ここには、希望するオプションに変更できるオプションが表示されます。ここで選択できるのは、フォントファミリー、フォントスタイル、フォントサイズ、フォントケース、その他多くのオプションがあります。完了したら、 をクリックするだけですわかりましたこれで、デフォルトのフォントとフォントの特性が変更されました。
4] はみ出した線を削除
線をデザインして使用したり、オブジェクトを位置合わせしたりするときに、正しく調整するのが難しいオーバーハングが発生することがあります。 Illustrator はそれに対処する方法をいくつか考えました。できることの 1 つは、デザインを整列させてから、余分なはみ出し部分を切り取ることです。
 これを機能させるには、すべてのアートワークを選択してから、シェイプ構築ツールを選択します。持ちながら代替削除する必要がある行の上にマウスを移動すると、削除される部分が赤くなり、カーソルがマイナス (-) 記号の付いた矢印になります。その部分を削除したい場合は、マウスでクリックするだけです。どのようにしても。オーバーハングが長くても短くても、削除できます。別の線または形状で分割されていることを確認してください。
これを機能させるには、すべてのアートワークを選択してから、シェイプ構築ツールを選択します。持ちながら代替削除する必要がある行の上にマウスを移動すると、削除される部分が赤くなり、カーソルがマイナス (-) 記号の付いた矢印になります。その部分を削除したい場合は、マウスでクリックするだけです。どのようにしても。オーバーハングが長くても短くても、削除できます。別の線または形状で分割されていることを確認してください。
5] 正確なカーソルを使用する
デザインでは、ペン ツールを使用して小さな領域に到達したり、鉛筆ツールを使用して小さなスポットに到達したりするなど、細部の微調整が必要になる場合があります。ツール自体がビューをブロックすると、これが妨げられる可能性があります。 Illustrator のおかげで、次を使用してそれを処理する方法があります。正確なカーソル。

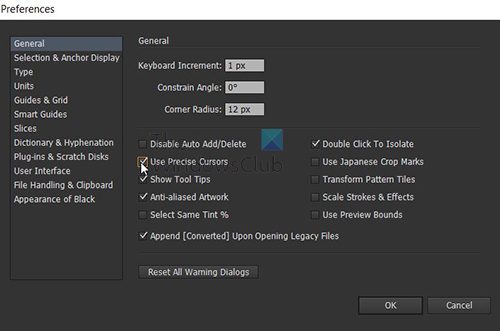
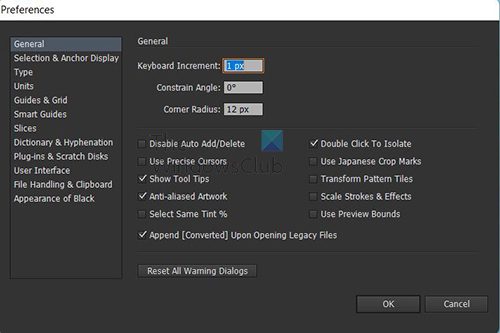
アクセスするには正確なカーソル、に行きます編集または を押してくださいCtrl + Kそれから設定それから一般的な次にチェックしてください正確なカーソル。
設定メニューが表示されるので、 を押します。正確なカーソル。ペンツール、ブラシ、その他のツールは、×。これにより、ツールのアイコンが×カーソル。
6] アートワークのリカラー
アートワークに含まれる色の数をどのようにして知ることができるか、またはカラーのアートワークをより少ない色で印刷する方法を考えたことはありますか?ご想像のとおり、Illustrator にはその解決策があります。と呼ばれていますアートワークの色を変更するアートワークの色数を表示したり、少ない色で印刷したりするために使用できます。

アートワークを選択して、編集それから色の編集それからアートワークの色を変更する。
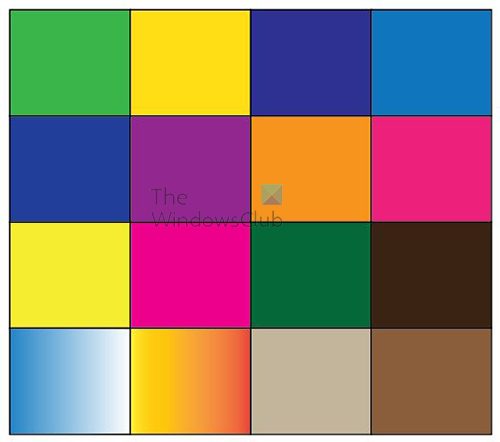
のオプションを変更します。色ボックスに入れて、アートワークが変化するのを見てください。全てアートワーク内のすべての色が表示されます。
こちらは全色オリジナルの作品です。

1 色が選択されたアートワーク。
これの素晴らしい点は、色をドラッグして他の色の上に配置すると、アートワーク内で色が混ざり合うことです。カラーラインをドラッグして再配置すると、アートワーク上で再配置されます。
7] パターンまたは形状を個別に回転します
Illustrator では、独自のパターンを作成してスウォッチに保存できます。アートワークで使用できるデフォルトのパターンも用意されています。このヒントでは、パターンまたはシェイプを個別に回転する方法を説明します。パターンはあるかもしれませんが、デザインのアイデアに合うように、形状を変えたいと考えています。
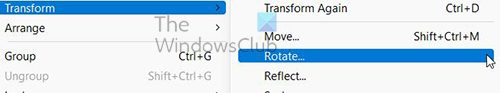
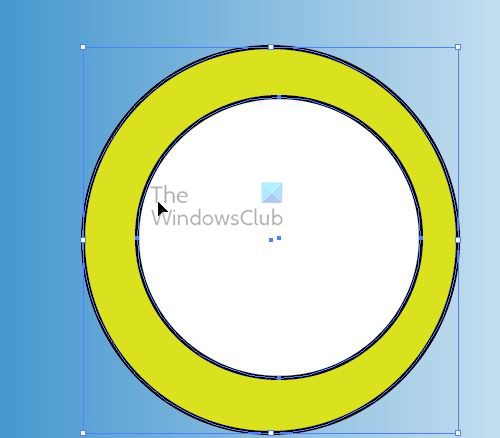
好みの形にパターンを配置します。形を選択してから、物体それから変身それからに行きます回転。
「回転」オプションウィンドウが表示されます。「プレビュー」をクリックしますオブジェクトやパターンが回転するのがわかります。小さなホイールを使用して回転できます。パターンを回転のみしたい場合はチェックを入れてください変換パターンオブジェクトを回転のみにしたい場合は、オブジェクトの変換にチェックが入っています。両方を回転させるには、両方を確認してくださいオブジェクトの変換そして変換パターンチェックされています。回転オプションを閉じた後も、回転は引き続き機能します。
8] シースルー形状
Illustrator には、アートワークをより面白くするための素晴らしいヒントや方法がたくさんあります。次のヒント、またはトリックと呼びたい場合は、ある図形を別の図形を透明に見せる方法を示します。通常、2 つ以上のシェイプに対して [マイナス フロント] ツールを使用すると、上部のシェイプが下部のシェイプから切り取られます。これにより、アートワークに新しい形状を作成できます。
このヒントでは、マイナス フロント ツールを使用して両方の形状を分離しておく方法を説明します。上部の図形を移動すると下部の図形が透明に見えます。これは、上部の図形を移動した場合でも、上部の図形を通して下部の図形の背後にある背景が見えるため、上部の図形がどこにあっても表示されます。

この効果を作成するには、2 つの図形をもう一方の上に配置し、上の図形を小さくします。両方の図形に 2 つの異なる塗りつぶし色を与えます。
両方の図形を選択して、変身ウィンドウ。所有代替をクリックしながらマイナスフロントオプション。

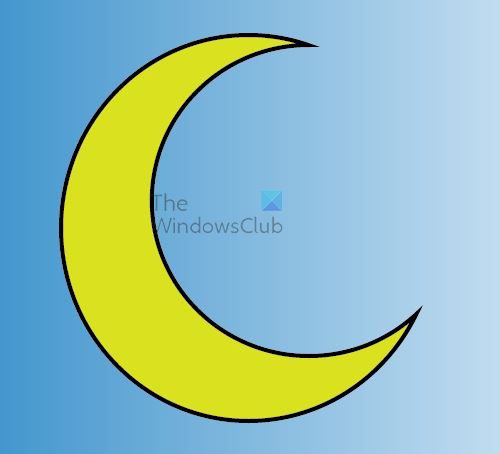
上部の形状が、下部の形状を通して見える穴になる様子に注目してください。上部の図形を移動するには、それをダブルクリックして分離モードにし、任意の場所にドラッグするだけです。上部の形状の移動に応じて透明な穴がどのように移動するかに注目してください。使用した 2 つの図形が円の場合、上の図形を下の図形の端に配置することで、その図形で三日月を作成できます。背景にいくつかの効果を追加することもできます。
9] ストロークとエフェクトのスケーリングを有効または無効にする
アートワークを作成するときに、それを思い通りに仕上げたい場合、すべての線、ストローク、効果が適切なものになります。アートワークを拡大または縮小しようとしたときに、アートワークが歪んだり、形が崩れたりすると、すべてが台無しになる可能性があります。ストロークとエフェクトは、最初に作成されたときとは異なって見える場合があります。これは、アートワークが縮小または拡大され、ストロークやエフェクトが太くなり始めるために発生します。この状況を修正するには、スケーリングを有効または無効にすることができます。

スケーリングを有効または無効にするには、次の場所に移動します。編集、好み次にクリックします一般的なまたは を押しますCtrl + K。

探すスケールストロークとエフェクト。ストロークとエフェクトのスケーリングをオンまたはオフにするかどうかをオンまたはオフにします。
10] より多くのパターンと色のオプション
Illustrator では、ポップアウト メニューに多くのものが隠されています。 Illustrator では、スペースを節約し、ワークスペースが混雑しすぎないようにするためにポップアウト メニューを使用します。ポップアウト メニューに隠されている 2 つの驚くべき機能は、パターンと見本カラーです。これらのパターンと色見本は、まさにあなたが探しているものかもしれません。いくつかの色は、ほんの数例を挙げると、自然、金属、子供用品、食品などのカテゴリに分類されます。パターンは次のようなカテゴリに分類されます。自然、基本 グラフィックスそして装飾的な。
これらのパターンまたは見本の色にアクセスするには、スウォッチウィンドウそして右上のメニューボタンを押します。メニューが表示されるのでクリックスウォッチライブラリを開く。たくさんの色や柄からお選びいただけます。
これらのカテゴリのいずれかを選択すると、新しい色見本またはパターンウィンドウが表示されます。この新しいウィンドウを左側のパネルに追加することも、使用してから削除することもできます。
読む:ビジネスまたは個人で使用するために Illustrator を学習する強力な理由
これらの Illustrator の機能とヒントが非表示になっているのはなぜですか?
ヒントやコツは意図的に隠されているのではなく、存在する可能性がありますが、一部のツールの特性により適用できるだけです。たとえば、これらは組み合わせた場合のツールの自然なプロセスです。つまり、さらに多くのヒントやコツが見つかる可能性があります。
また、すべてを一度に学ぶのは難しいため、人々は通常、すぐに重要なことを学び、それから探究したり研究したりすることで、物事を成し遂げるための新しい方法を見つけます。ある方法を知っている人もいるかもしれませんが、新しい方法が隠されているように見えるかもしれません。
これらの Illustrator の機能を学ぶことがなぜ重要なのでしょうか?
これらのヒントとコツを学ぶことで、デザイン スキルを向上させることができます。これらのヒントとテクニックは、作業を速くするのにも役立ちます。たとえば、この記事の新しいトリックを使用すると、超高速でグリッドを構築できます。 Illustrator からより少ない色で印刷することが非常に簡単になりました。アートワークの色を変更するヒント。