Google Chrome は、その高度な機能により、Web 開発に人気のある Web ブラウザの 1 つです。Chrome 開発者ツールデバッグ中に非常に役立ちます。私たちのほとんどは、Chrome Dev Tools を使用してライブ CSS を編集できることをすでに知っていますが、今日はさらに多くのヒントを共有します。

Chrome 開発ツールのヒント
Chrome Dev Tools には知られていない隠れたトリックがたくさんありますが、最も便利なものを見ていきます。 Chrome で開発者ツールを開くには、次のキーを押します。F12キーボードで次のトリックを試してください。
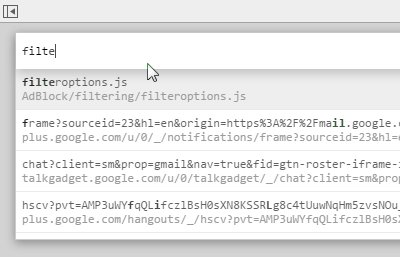
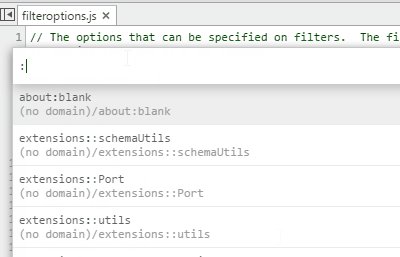
1. 任意のファイルを検索して開きます
Web開発を行う際には、HTML、CSS、JSなど多くのファイルを扱います。何かをデバッグしたいときは、Chrome 開発ツールを開きます。特定のファイルをすばやく検索して見つけることができるため、作業が容易になります。押すだけCtrl + Pファイル名の入力を開始します。これは、ファイルのリストから特定のファイルを見つけるのに役立ちます。

2. ソースファイル内を検索します
前のトリックで特定のファイルを検索する方法を学びました。ロードされたすべてのファイル内で特定の文字列を検索することもできます。プレスCtrl + Shift + Fファイル内の文字列を検索します。正規表現もサポートしています。

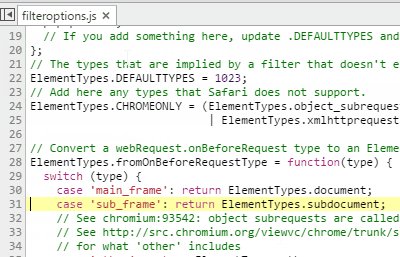
3. 特定の行に移動します
ソース ファイルを開いて特定の行に移動したい場合は、 を押します。Ctrl + G行番号を入力して Enter キーを押します。

4. 「コンソール」タブでの DOM 要素の選択
Dev Tools を使用すると、コンソールで要素を選択することもできます。
- $() –一致する CSS セレクターの最初の出現を返します。
- $$() –指定された CSS セレクターに一致する要素の配列を返します。

その他のコンソール コマンドについては、次のサイトにアクセスしてください。この投稿。
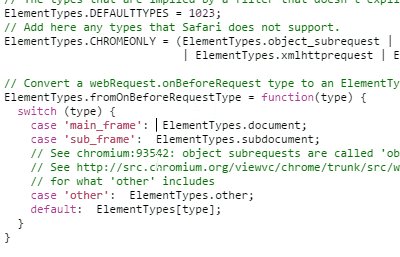
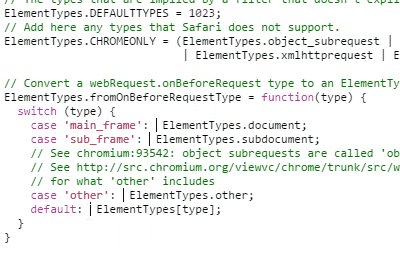
5. 複数のキャレットを使用する
場合によっては、複数のキャレットを異なる場所に設定したいことがあります。これは、Chrome 開発ツールで簡単に行うことができます。Ctrlキーを押して、配置したい場所をクリックします。次に、書き込みを開始すると、選択したさまざまな場所にそれが配置されていることがわかります。

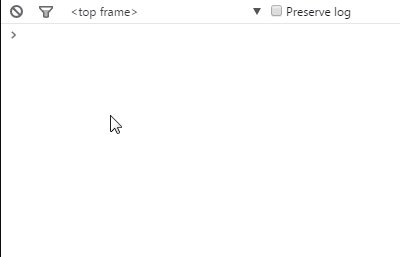
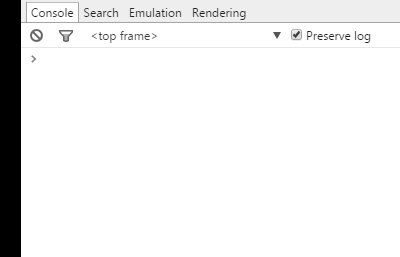
6. ログの保存
ログを保存すると、ページが読み込まれた場合でもログを保持できます。横のオプションをチェックしてくださいログを保存するコンソールログに記録され、ログは保存されます。これはページがアンロードされる前にログに記録され、バグの調査に役立ちます。

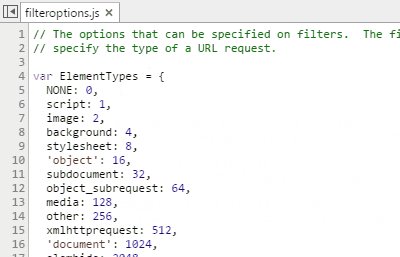
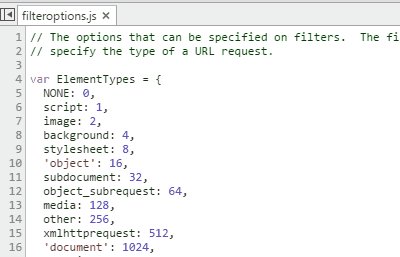
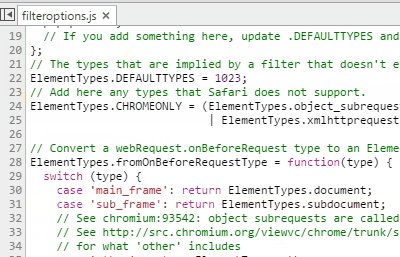
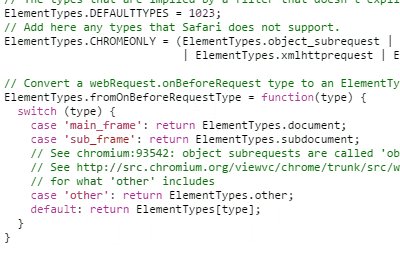
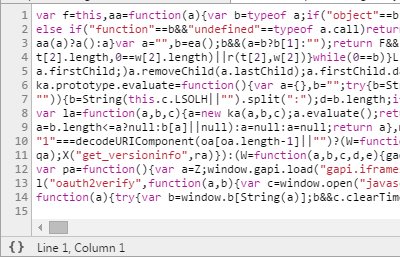
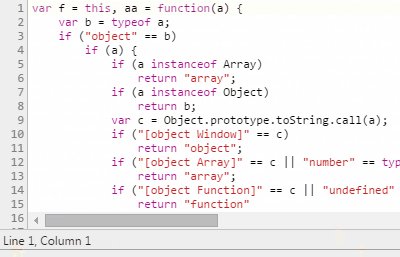
7. 組み込みのコード整形ツールを使用する
Chrome Dev Tools には、と呼ばれるコード整形ツールが組み込まれています。きれいな文字「{}」。開発者ツールでは最小化されたコードが表示されるため、あまり読みにくいです。開いたソース ファイルの左下に表示される [きれいに印刷] ボタンをクリックすると、ソース ファイルが人間が読める形式で表示されます。

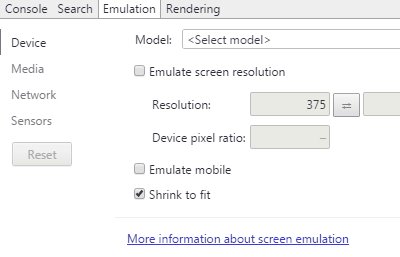
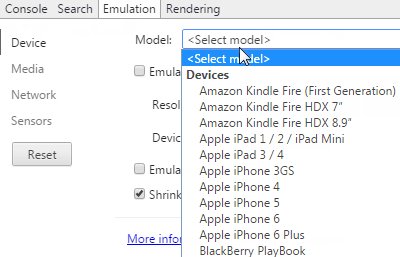
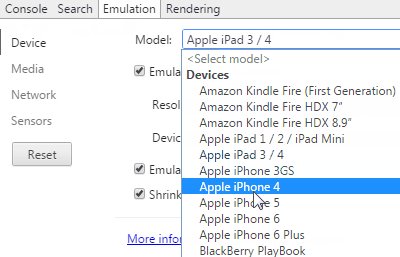
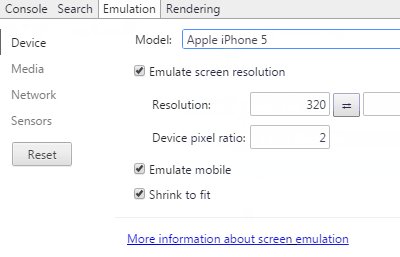
8. あなたのウェブサイトはモバイル対応ですか?ここで確認してください
Chrome Dev Tools を使用すると、Web サイトがモバイル フレンドリーかどうかを確認することもできます。さまざまなデバイスでウェブサイトがどのように見えるかを確認できます。 Chrome 開発ツールに移動し、以下に進みますエミュレーションタブでは、さまざまなデバイスをファイルできます。必要なデバイスを選択し、そのデバイスで Web サイトがどのように表示されるかをテストします。

詳細については、次のビデオをご覧ください。
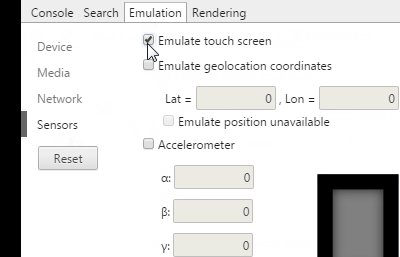
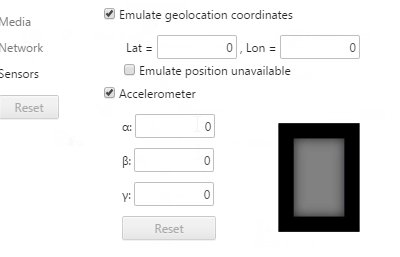
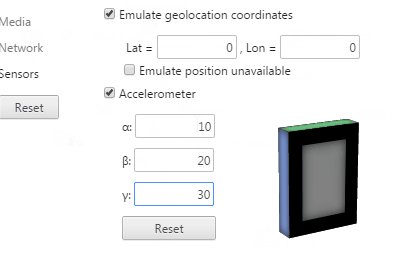
9. センサーと地理的位置をエミュレートする
タッチ スクリーンや加速度計などのセンサーをエミュレートすることもできます。地理的な位置をエミュレートすることもできます。これを行うには、次の場所に進みますエミュレーション -> センサー。

10. 現在の単語の次の出現箇所を選択します
出現するすべての単語を置換する場合は、単語を選択して を押します。Ctrl + D選択した単語の次の出現を選択します。その後、その単語をすべて一度に編集できます。

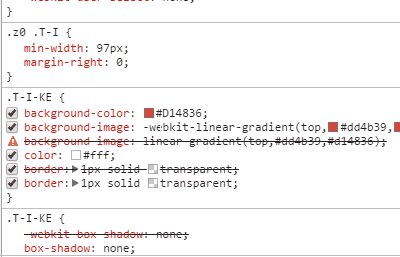
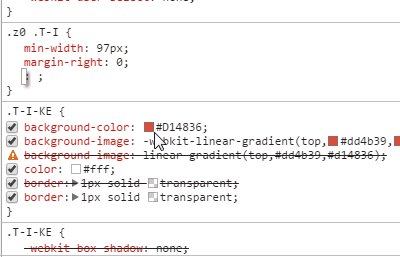
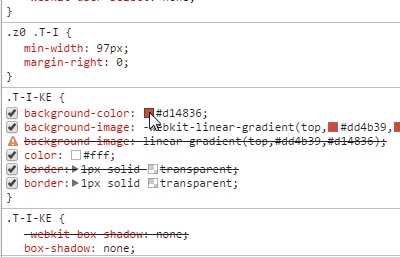
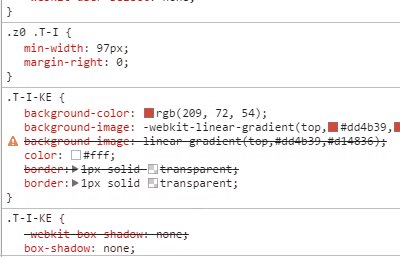
11. カラーフォーマットの変更
ただ使用してくださいShift + クリックカラープレビュー上で変更を行いますRGBA、16進数、およびHSLフォーマット。

12. ワークスペースを通じてローカル ファイルに変更を追加します。
Chrome 開発ツールでは、ソース ファイルを編集し、CSS、JavaScript、その他のファイルに変更を加えることができます。これらの変更をローカル ファイルに追加する場合、変更内容をワークスペースからディスク上のファイルにコピーして貼り付ける必要はありません。 Chrome 開発ツールを使用すると、ファイルを照合し、変更内容でローカル ファイルを更新できます。開発者ツール。これを行うには、左側のソース ファイルを右クリックします。情報源タブをクリックして選択しますフォルダーをワークスペースに追加します。
これがお役に立てば幸いです。


![rtkvhd64.sys realtekオーディオドライバーブルースクリーンのウィンドウ11 [修正]](https://rele.work/tech/hayato/wp-content/uploads/2025/01/Realtek-Audio-Driver-is-causing-BSOD.png)