Google Chrome は、通常のインターネット ユーザーだけでなく、Web サイトの作成やブログのデザインなどを頻繁に行う Web 開発者向けにも設計されています。要素の検査または検査するGoogle Chrome のオプションは、ユーザーが表示されていない Web サイトに関する情報を見つけるのに役立ちます。ここでは、Windows PC の Google Chrome ブラウザの要素の検査を使用する際のヒントをいくつか紹介します。
Google Chromeの要素を検査する
Google Chrome ブラウザの Inspect Element の使用に関するヒントをいくつか紹介します。
- 隠されたJavaScript/メディアファイルを見つける
- Chrome で HEX/RGB カラーコードを取得する
- Web ページのパフォーマンス向上のヒントを入手する
- 応答性を確認する
- ライブ Web サイトを編集する
- 拡張機能をインストールせずにスクリーンショットを撮る
始めましょう。
1] 隠されたJavaScript/メディアファイルを見つける
多くの Web サイトでは、訪問者が Web ページに 15 秒または 20 秒以上滞在すると、ポップアップが表示されます。あるいは、どこかをランダムにクリックすると、画像、広告、アイコンが開くことがよくあります。 Web ページ上でこれらの隠しファイルを見つけるには、情報源要素の検査のタブ。左側にツリービューのリストが表示され、探索できます。
2] ChromeでHEX/RGBカラーコードを取得する
ある色が好きで、そのカラーコードを知りたい場合があります。 Google Chrome のネイティブ オプションを使用すると、特定の Web ページで使用されている HEX または RGB カラー コードを簡単に見つけることができます。色を右クリックし、検査する。ほとんどの場合、他の CSS を使用すると、右側にカラーコードが表示されます。表示されない場合は、無料のカラー ピッカー ソフトウェアを使用する必要があるかもしれません。
ヒント: これらを見てくださいカラーピッカーオンラインツールあまりにも。
3] Web ページのパフォーマンス向上のヒントを入手する
誰もがすぐに開く Web サイトにアクセスすることを好みます。ウェブサイトをデザインしている場合は、常にそのことを念頭に置く必要があります。ページの読み込み速度をチェックして最適化するためのツールは数多くあります。ただし、Google Chrome には、ユーザーが Web サイトの読み込み速度を向上させるためのヒントを入手できる組み込みツールも付属しています。これらのツールにアクセスするには、次の場所にアクセスしてください。監査タブをクリックして確認してくださいネットワークの利用状況、Web ページのパフォーマンス、 そしてページのリロードとロード時の監査が選択されます。次に、をクリックします走るボタン。ページがリロードされ、ページを高速化するために使用できる情報が表示されます。たとえば、キャッシュの有効期限がないすべてのリソース、1 つのファイルに結合できる JavaScript などを取得できます。
4] 応答性を確認する
現在、Web ページをレスポンシブにすることが非常に重要です。サイトが完全に応答しているかどうかを確認できるツールはたくさんあります。ただし、Google Chrome のこのツールは、ユーザーがサイトが応答性があるかどうかを確認したり、特定のモバイル デバイスでサイトがどのように表示されるかを確認したりするのに役立ちます。任意の Web サイトを開いて、要素の検査タブで、携帯ボタンをクリックして解像度を設定するか、Web ページをテストするために目的のデバイスを選択します。
5]ライブWebサイトを編集する
Web ページを作成しているが、配色、ナビゲーション メニューのサイズ、コンテンツ、サイドバーの比率について混乱していると仮定します。 Google Chrome の [要素を検査] オプションを使用して、ライブ Web サイトを編集できます。ライブ Web サイトに変更を保存することはできませんが、すべての編集を実行して、さらに使用できるようにすることができます。これを行うには、「要素の検査」を開き、左側から HTML プロパティを選択し、右側でスタイルを変更します。 CSS に変更を加えた場合は、ファイルのリンクをクリックし、コード全体をコピーして元のファイルに貼り付けることができます。
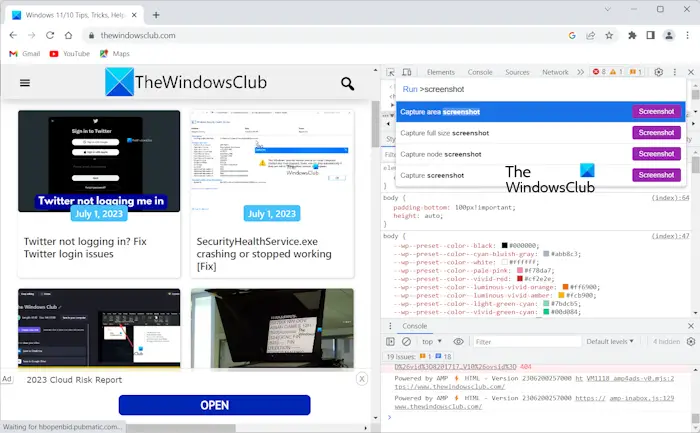
5] 拡張機能をインストールせずにスクリーンショットを撮る
拡張機能をインストールせずに、Google Chrome の要素の検査を使用して Web ページのスクリーンショットを撮ることもできます。その手順は次のとおりです。

- Chrome で Web ページを開きます。
- 右側にある 3 つの縦の点をクリックし、コマンドの実行。または、Ctrl + Shift + Pをクリックして、「要素の検査」サイドバーで「実行」コマンドを開きます。
- 「実行」コマンドに「スクリーンショット」と入力します。
- Chrome に表示されるリストから必要なオプションを選択します。
Chrome は、検査で選択されたオプションに従ってスクリーンショットを取得し、そのスクリーンショットをダウンロードします。
Google Chrome の Inspect Element は、すべての Web 開発者の真の相棒です。 1 ページの Web サイトを開発しているか動的な Web サイトを開発しているかは関係なく、これらのヒントを確実に活用できます。
Web サイトを永続的に編集するにはどうすればよいですか?
Web サイトを永続的に編集したい場合は、管理者になる必要があります。 Webサイトを編集するにはHTMLを編集する必要があります。 WordPress などの CMS で Web サイトを作成した場合は、管理者アカウントにログインすることで Web サイトを簡単に編集できます。 WordPress テーマは、Web サイトに多くのカスタマイズ オプションを提供します。
インスペクトでテキストを編集するにはどうすればよいですか?
Chrome で Web ページ上のテキストを編集したい場合は、inspect 要素を使用して編集できます。 Web ページを開いて右クリックし、「検査」を選択します。次に、Ctrl + F キーを押して、編集するテキストを入力します。矢印キーを使用してテキストを見つけます。対象のテキストが強調表示されたら、検査ウィンドウ内のテキストをダブルクリックして編集します。これらの変更は一時的なもので、ページをリロードするまで保存されたままになります。
それでおしまい。これがお役に立てば幸いです。