Microsoft Edge は、開発者やコンピューター ネットワーキングの学生でも使用できるネットワーク ツールをユーザーに提供し、Web ページが適切に機能するために必要なリソースがダウンロードされ、サーバー側 API との通信が妨げられないようにすることができます。この投稿では、Web ページをより深く理解できるように、Microsoft Edge のネットワーク ツールについて説明します。

Edge で F12 は何をしますか?
Microsoft Edge の F12 ボタンを押すと、開発者ツールが表示されます。このツールを使用すると、Web サイトを理解し、その構築に使用されたコードにアクセスして、必要な変更を加えることができます。また、開発者が Web サイトの動作がインターネットに応じてどのように変化するかを理解し、刺激するのに役立つネットワーク ツールも備えています。
F12 のネットワーク ツール Edge の開発者ツール
ネットワーク ツールは、Web ページを最適化するために開発者向けに構築されています。ツール Web ページがインターネットにどのように応答するかを監視するために使用できるさまざまな組み込みツールがあります。これにより、リソースが常にダウンロードされるようになります。それだけではなく、リクエストパラメータとサーバーのAPIから受け取ったレスポンスもチェックします。

開く方法は次の2つです開発ツール。
- Webページに移動してクリックしますF12。初めての場合は、開発ツールを開くボタン。
- Web ページを右クリックし、「検査」をクリックします。
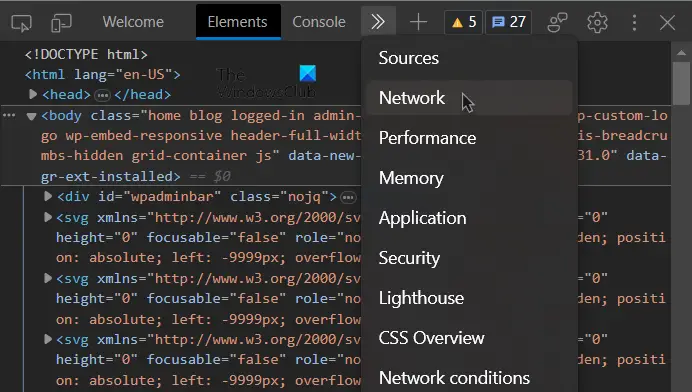
DevToolsを開いたら、ネットワークタブをクリックしてネットワーク ツールにアクセスします。 [ネットワーク] タブがない場合は、矢印 (>>) ボタンをクリックして、[ネットワーク] を選択します。
ユーザーが利用できるツールを理解する前に、まずネットワーク ツールのユーザー インターフェイスの概要を少し理解する必要があります。 UI は 3 つの部分に分かれています。それぞれについて説明します。
- ネットワーク ツールの最上部のセクションには、ツールに変更を加えたり、ネットワーク フィルターを追加したりするために使用するツールバーがあります。
- 上部のツールバーの下には、概要グラフがあります。ここから、トラフィックを確認し、ネットワーク リクエストをフィルタリングできます。
- 最後に、ネットワーク ログ セクションがあります。これには個々のネットワーク アクティビティの記録が含まれており、それらを検査できます。

デモ Web ページを使用して、ネットワーク ツールとその動作を理解します。アクセスするには、次の場所にアクセスしてください。Microsoftedge.github.io。
Microsoft Edge の F12 開発者ツールのネットワーク ツールを使用してさまざまなことができます。以下にそれらをリストしましたので、便利だと思うものをチェックしてください。
- ネットワークアクティビティをログに記録する
- 詳細を確認する
- 接続が遅いかどうかを確認する
- スクリーンショットをキャプチャする
- ソースの詳細を検査する
- ネットワークヘッダーと応答を検索する
- リソースのフィルタリング
- リクエストをブロックする
それらについて詳しく話しましょう。
1] ネットワークアクティビティをログに記録します

まず、ログ ネットワーク アクティビティ モニターがあります。名前が示すように、このツールは、ページが引き起こす、または受けるすべてのネットワーク アクティビティを追跡します。ネットワーク ログにはさまざまな行があります。それらはすべてリソースを表しており、デフォルトでは時系列順にリストされます。ここで、リストの先頭にあるリソースは、ほとんどの場合 HTML ドキュメントです。そして、最後のリクエストが何であれ、リストの最後に記録されます。
以下はネットワーク ログの列です。
- 名前:リクエストの名前とその拡張子が表示されます。
- 状態:要求された応答の HTTP ステータス コードを表示します。
- タイプ:リソースの種類を表示します。
- イニシエータ:リクエストが受信された理由を示します。
- 時間:リクエストの継続時間を示します。
- 滝:リクエストのすべての段階をグラフィックで表します。
リクエストが行われるたびに、すべての列が書き込まれます。

さて、何が記録されているかを理解しましょう。前述のデモ Web ページに移動し、データの取得ボタン。リストの一番下に JSON ファイルのエントリがあるため、ネットワーク ログを確認できます。Web ページを初めて使用する場合は、これが唯一のエントリになります。
2】詳細を確認する

ネットワーク ツールの列は、ほとんどの情報を非表示にするように構成されています。これは、画面が乱雑にならないようにするために行われます。任意の列を右クリックして [ドメイン] を選択するだけで、詳細情報を確認できます。これにより、応答のドメインを示すドメイン列が追加されます。 URL 全体を確認するには、特定のエントリの名前にカーソルを置くと、その URL を確認できます。
3] 接続が遅いかどうかを確認する

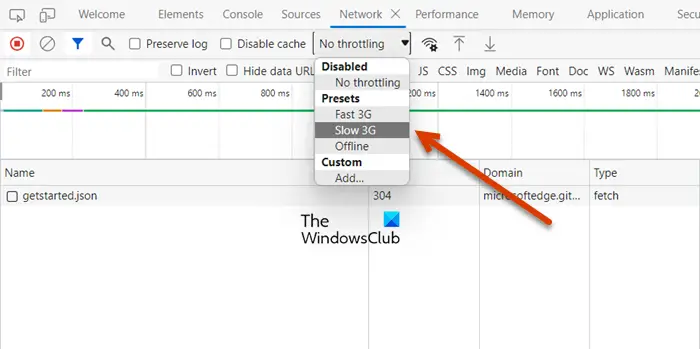
あなたの Web サイトを使用するユーザーは、あなたほど高速なインターネット接続を持っていない可能性が非常に高くなります。そのため、可能な限り接続速度が遅くなるように Web ページを最適化することが私たちの最大の責任です。このパラメータに関して Web サイトがどの程度最適化されているかを確認するには、接続を低速にする必要があります。同じことを行う方法を理解するには、以下のデモに従ってください。
- スロットリングのドロップダウン メニューに移動します。最初は次のようにマークされます「スロットルなし」。
- 選択3Gが遅い。

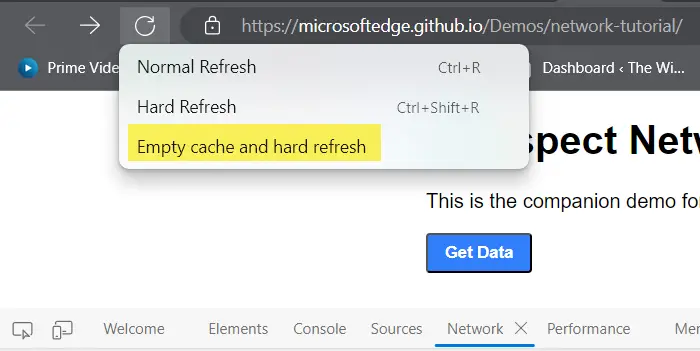
- ここで、Web ページの更新ボタンを長押しすると、 とマークされます。
- 最後に、選択しますキャッシュを空にしてハードリフレッシュします。
Webページを更新した後、次のことを確認してください。時間カラム。 Web サイトがリクエストを処理するのにかかる時間に大きな違いがあることがわかります。
4] スクリーンショットをキャプチャする

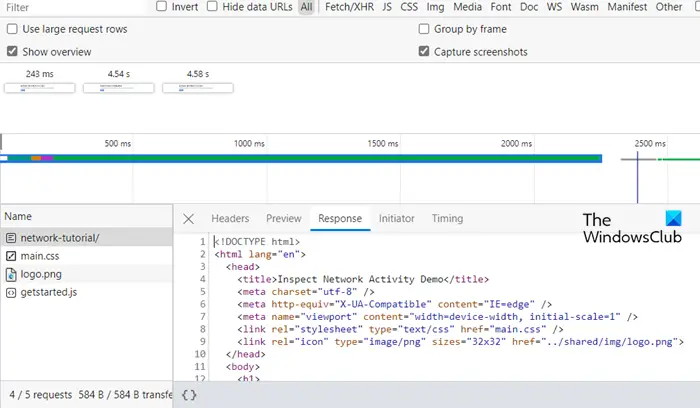
スクリーンショットを撮ると、特定の時点での Web ページとリクエストが記録されます。ネットワーク ツール ウィンドウの 2 行目にある歯車ボタンをクリックし、関連するボックスをチェックするだけで、スクリーンショットにアクセスできます。スクリーンショットをキャプチャします。3 つのサムネイルが表示されます。それらをクリックすると、そのアクティビティが表示されます。
5] ソースの詳細を検査する

ソースの詳細を確認して、さらに詳しく知ることもできます。同じことを行うのは非常に簡単です。をクリックしてくださいネットワークチュートリアルネットワーク ログの名前列から。これにより、複数のタブのある新しいウィンドウが開きます。をクリックできますプレビューページがどのように表示されるかを確認するには、次のサイトにアクセスしてください。応答HTML コードの仕組みを知り、次にタイミングネットワークアクティビティを知るため。
6] ネットワークヘッダーと応答を検索します
ネットワーク ツールには検索バーが表示され、ネットワーク ヘッダーと応答の検索に使用できます。これにアクセスするには、虫眼鏡の [検索] ボタンをクリックします。これにより、左側のパネルが開きます。コード内で必要なものを検索できます。
7] フィルターリソース

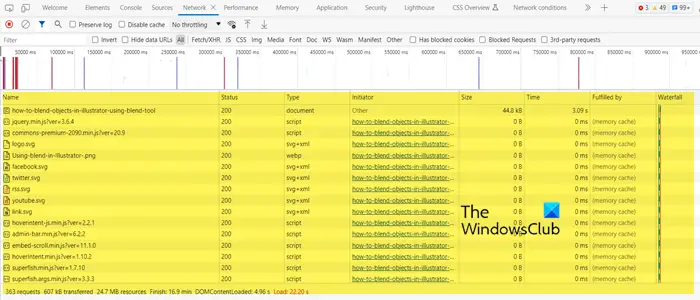
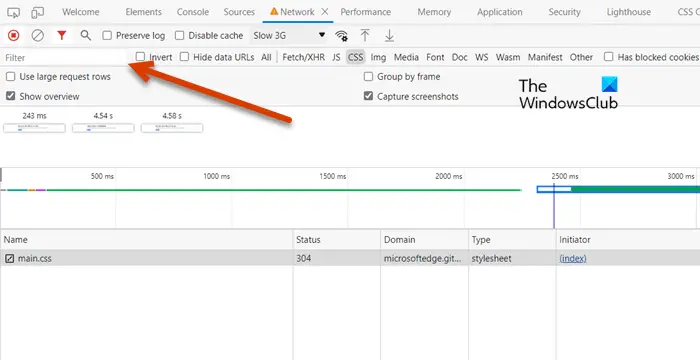
作業ウィンドウを整理したい場合は、ネットワーク ツールのフィルター オプションを試してください。 [フィルター] ボタンは、フィルター検索バーのように見えるか、フィルター検索バーが表示されます。ツールバーから同じボタンをクリックして、フィルタリングの開始をトリガーできます。
あなたはできる文字列、正規表現、またはプロパティでフィルターします。たとえば、PNG 画像を確認したい場合は、フィルター バーで「png」を右クリックします。
また、リソースタイプでフィルタリングします。たとえば、[CSS] ボタンをクリックすると、他のすべてのリソース タイプがフィルターで除外されます。
8]ブロックリクエスト

技術的な問題により、一部のページ リソースが利用できない場合があります。ページが引き続き見栄えよく、必要なタスクを実行できることを確認する必要があります。同じことを行うには、以下の手順に従う必要があります。
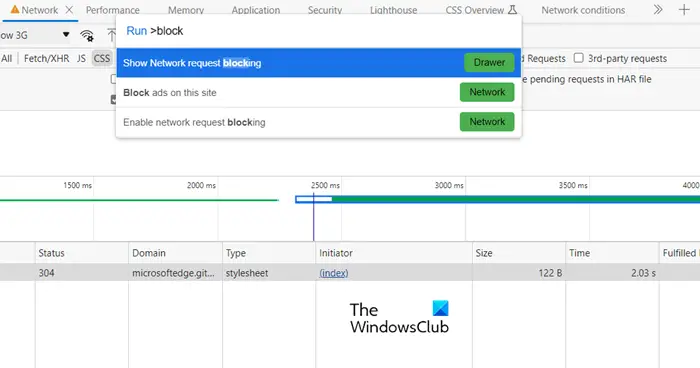
- 打つCtrl + Shift + P (Windows および Linux の場合)そしてCommand + Shift + P (macOS の場合)。
- さあ、入力してくださいブロックそして選択しますリクエストのブロックを表示します。
- 次に、次のボックスにチェックを入れますネットワークリクエストのブロックを有効にするをクリックして、(+)ボタン。
ここから必要なリクエストをブロックできます。
これらは、ネットワーク ツールを使用して実行できるさまざまな操作です。
関連している: Microsoft Edgeブラウザの開発ツールのリスト
開発者ツールのネットワークはどこにありますか?
開発者ツールのネットワーク ツールにアクセスするのは非常に簡単です。まず開発者ツールを開き、矢印 (>>) ボタンをクリックするだけです。色々なタブがあります。ネットワークツールが表示されるので、「ネットワーク」をクリックします。
ヒント: どうすればできるかを見てみましょうEdge Developer Tools でのユーザー エージェント、モード、表示、地理位置情報の変更。
Edge 開発ツールは Chrome と同じですか?
はい、同じです。どちらのブラウザも同じ Chromium ブラウザ エンジンを使用しているため、開発者ツールで同じ機能セットが提供されます。ただし、Visual Studio Code の Microsoft Edge DevTools 拡張機能を使用すると、VS コード内でブラウザー要素とネットワーク ツールを使用できるようになります。
EDGE 開発ツールはどのように使用すればよいですか?
Microsoft Edge Web ブラウザを開いて開発者ツールにアクセスします。キーボードの F12 をクリックします。 [その他のツール] アイコンをクリックし、Ctrl+Shift+I を押して [その他のツール] > [開発者ツール] をクリックするか、オプションとして [設定とその他の省略記号] アイコンをクリックします。