一般的な Web ページは通常、いくつかの異なる要素で構成されており、そのほとんどは異なる色でコード化され、異なるフォントとスタイルで書かれています。時々、私たちはその特徴を深く掘り下げたくなるような、非常に美しくデザインされた Web ページに出会うことがあります。おそらく、非常にエレガントなテーマか、素敵でプロフェッショナルなフォントです。
フォントの使い方を熟知し、フォントに魅了されている人は、よく使用します。無料のオンラインフォント識別ツールWeb 上のフォントを見つけるのに役立ちます。これらのオンライン ツールでは、URL を入力するか、フォントが表示された画像をアップロードする必要があり、その後検査されます。新しいツールの使い方を学ぶのに手間をかけたくない場合は、この投稿が最適です。今日は、ユーザーがブラウザー拡張機能、アプリケーション、またはオンライン ツールを使用せずに、特定の Web ページで使用されているフォントを識別する方法について説明します。
この記事で説明する手順は、ほとんどの Web ブラウザーが提供する設定を中心に展開します。開発者ツール、具体的には、と呼ばれるオプション要素の検査。ここでは、2 つのブラウザでフォントをどのように識別できるかについて説明します。クロム、角そしてファイアーフォックス。
Firefox の Inspect Element を使用して Web ページ上のフォントを識別する
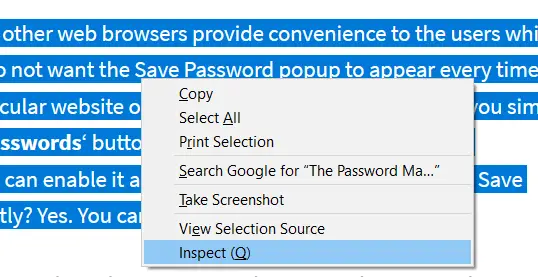
特定したいフォントの Web ページにアクセスし、興味のあるフォントで書かれたテキストを右クリックします。

表示されるオプションのリスト (コンテキスト メニュー) から、[要素の検査] をクリックします。そうすると、ページの下部に開発者ツールが開きます。

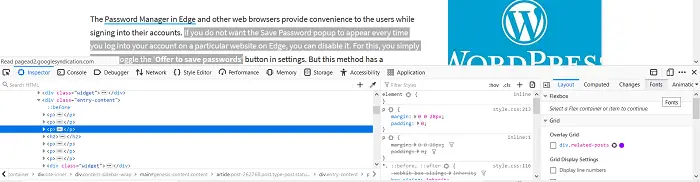
「開発ツール」セクションの右下隅に「フォント」という名前の小見出しがあり、それをクリックします。

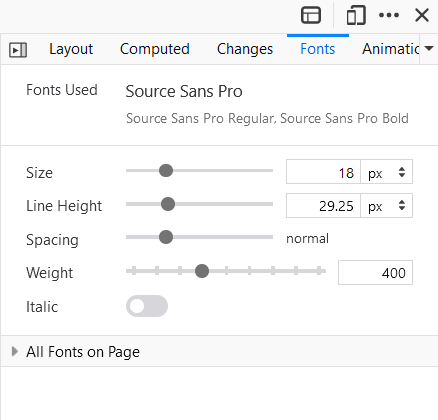
次に、調べたいフォントのサイズ、行の高さ、太さなどのプロパティが表示されます。また、フォントが斜体であるかどうかも表示されますが、これは常に明らかです。

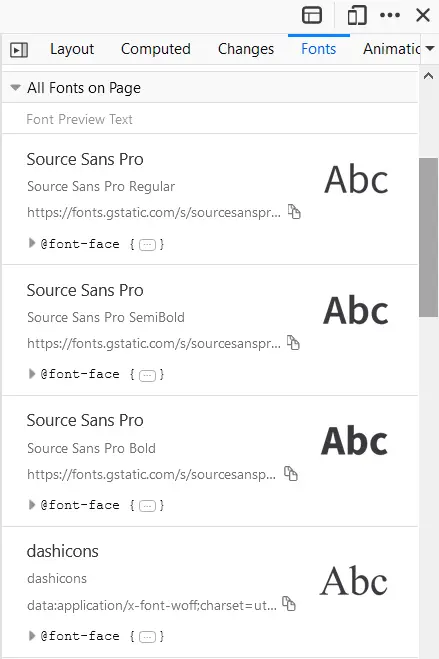
使用されているフォントについて詳しく知りたい場合は、Firefox を参照してください。フォント セクションを下にスクロールして [ページ上のすべてのフォント] をクリックすると、フォント タブが展開され、現在閲覧している Web ページで使用されているすべてのフォントとそのフォントの場所が表示されます。が使用されています。それだけでなく、特定のフォントがどのように見えるかをプレビューすることもできます。開発者ツールのフォントの上にマウスを置くと、そのフォントを使用している Web ページのセクションが強調表示されます。
Chrome のデベロッパー ツールを使用してフォントを識別する
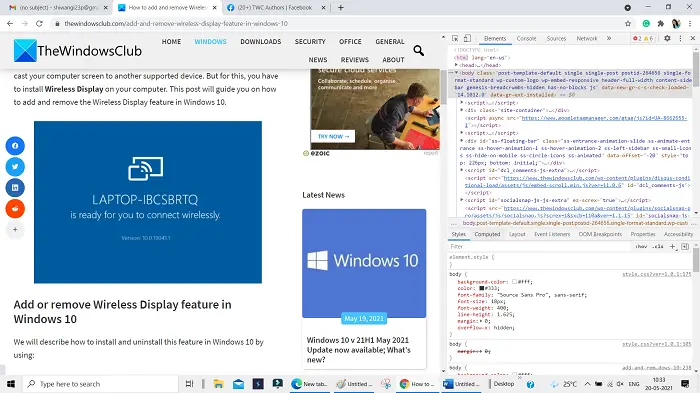
このプロセスは上記で説明したものと同様です。 Firefox で行ったのと同じ最初の 2 つの手順に従って、ページの右側にある開発者ツールを開きます。

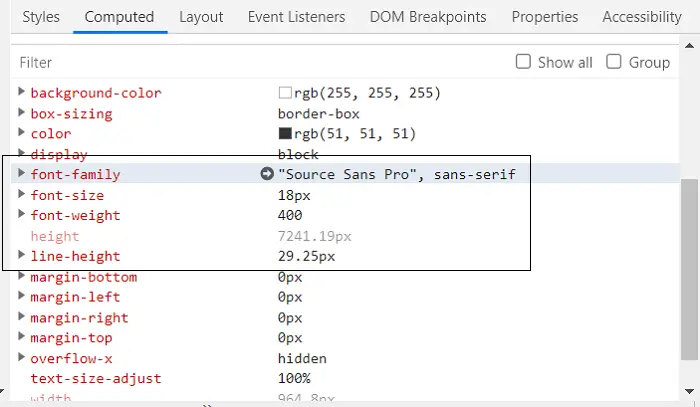
「計算済み」サブヘッドをクリックします。
少し下にスクロールすると、興味のあるフォントに関する情報 (フォントのファミリー、サイズなど) が表示されます。

残念ながら、Chrome では Firefox のように追加情報は提供されません。
Edge Developer Tools を使用して使用されているフォントを特定する

- オープンエッジ
- 右クリックしてテキストを選択します
- 「検査」を選択します
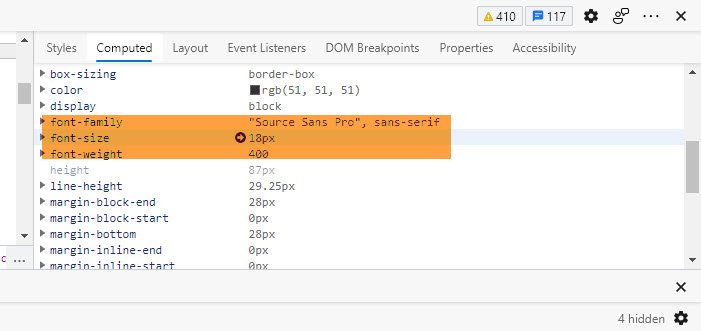
- 開いた開発者ツールで、[計算済み] の下を確認します。
- フォントの詳細が表示されます。
ブラウザーの開発者ツールでは回避できず、オンライン ツールの方が適していると思われる場合は、非常にうまく機能するツールがいくつかあります。
次に読む: 方法有料フォントに代わる類似の無料代替フォントを見つける。