今日はご紹介しますPhotoshopで画像上に透明なテキストを配置する方法。画像上の透明なテキストは興味を引くことができます。これは、画像を損なわずに画像にテキストを追加する方法でもあります。

Photoshopで画像上に透明なテキストを配置する方法
画像上に透明なテキストを配置することは、雑誌、カレンダー、ポストカードなどの写真を強化する優れた方法です。テキストが画像の美しさを妨げることなく、画像上にテキストを表示することができます。
- Photoshop で画像を開きます
- 画像をスマートオブジェクトに変換します
- 画像にテキストを追加する
- テキストの塗りつぶしを 0 に下げます
- テキストにドロップシャドウを追加する
- テキストにストロークを追加する
- グラデーションオーバーレイを追加する
- 効果を高める
- ボーナス
1] Photoshopで画像を開きます
最初のステップは、テキストを追加できるように Photoshop で画像を取得することです。 Photoshop で画像を取得するには、デバイス上で画像を見つけます。画像が見つかったら、それを右クリックし、「プログラムから開く」を選択し、次に「Adobe Photoshop (バージョン)」を選択します。画像は Photoshop で開かれ、メイン ウィンドウとレイヤー パネルに表示されます。画像は背景になり、ロックされます。
2] 画像をスマートオブジェクトに変換します
このステップはオプションですが、推奨します。画像をスマート オブジェクトに変換すると、サイズを変更しても画像の品質が維持されます。スマート オブジェクトを使用すると、アートワーク全体を簡単に編集することもできます。たとえば、プロジェクト全体をやり直さずに画像を交換できます。スマート オブジェクトは数秒以内に編集または変更できます。スマート オブジェクトのもう 1 つのポイントは、非破壊的に編集されるという事実です。画像をスマート オブジェクトに変換すると、背景画像の名前が変更されますレイヤ0。
3]画像に文字を追加します
この手順では、テキストを画像に追加する必要があります。左側のツールパネルに移動し、横型ツールまたは を押してくださいT。上部のメニュー バーに移動すると、フォント設定、フォント タイプ、フォントの色、フォント スタイル、およびフォント タイプが表示されます。効果がよく表れる適切なフォントを選択してください。使用できますエリアルブラックフォント。私が使用しているテキストの色は黒ですが、入力時にテキストをより見やすくするために、任意の色を使用できます。他の効果を追加すると色は消えますが、ここでは、画像に入力するときに表示される色を選択します。

文字ツールを選択した状態で、画像をクリックして入力します。フォント サイズを最大サイズの 72 に設定します。入力後のテキストが小さすぎる場合は、 を押します。Ctrl + Tいずれかのコントロールを押したままにして、テキストを引き伸ばします。保持できますShift + Altテキストが複数の角度から引き伸ばされるようにストレッチします。
4] テキストのフィルを 0 に下げます。
この手順では、テキストの塗りつぶしを次のように下げる必要があります。0。テキストの塗りつぶしを 0 に下げるには、レイヤー パネルに移動し、テキスト レイヤーをクリックして、レイヤー パネルの上部にある塗りつぶしを探して、それを 0 に変更します。
テキストは非表示になり、画像は空のように見えます。
5] 文字にドロップシャドウを追加する
次のステップでは、テキストにドロップ シャドウを追加します。テキストにドロップシャドウを追加するには、レイヤーパネルに移動してテキストレイヤーをクリックし、テキストレイヤーを右クリックして「ブレンドオプション」をクリックします。
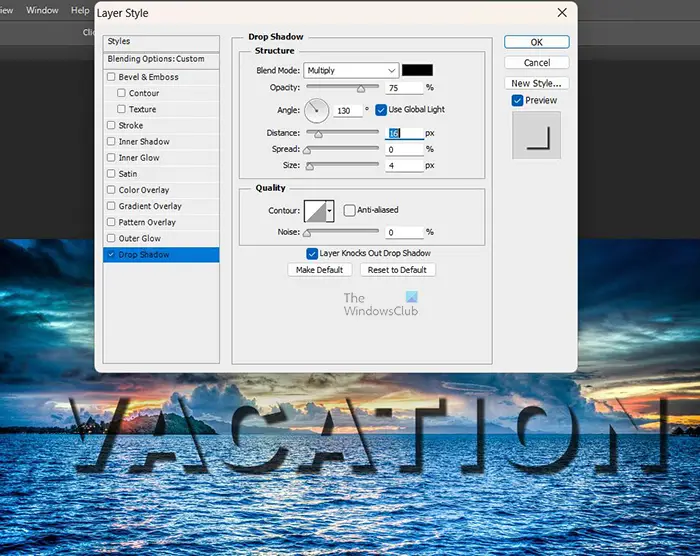
ブレンド オプション ウィンドウが表示されたら、「ドロップ シャドウ」という単語をクリックします。ドロップシャドウを選択した状態で、角度と距離を変更します。文書上でマウスの左ボタンを押しながらドラッグすると、角度や距離を簡単に変更できます。影が移動し、文字がアウトライン化されます。また、ドラッグすると距離と角度の値が変化することにも気づくでしょう。使用する角度と距離は、画像上で影がどのように見えるかによって異なります。画像には多かれ少なかれ距離と角度の値が必要になる場合があります。

レイヤー スタイルと画像は、距離と角度の値を使用して画像上で影がどのように見えるかを示しています。
影の不透明度を調整する
影の不透明度を調整でき、暗くするか明るくするかを選択できます。私が使用する不透明度は 75 % です。後ですべてが完了したらいつでも調整できます。
ドロップシャドウのサイズを調整する
影のサイズを調整するとエッジが柔らかくなり、値が高くなるほどエッジが柔らかくなります。使用する値は、あなたとあなたのイメージが満足できるものによって異なります。満足のいく値が見つかるまで、さまざまな値を試してください。影のサイズに使用する値は 10 です。
ドロップシャドウの色を変更する
カラー見本をクリックすると、ドロップ シャドウの色を変更できます。カラーピッカーから色を選択するか、画像から色のサンプルを選択します。影の適切な色は、テキストが配置されている画像によって異なります。テキストが見えるが目立ちすぎない色を選択します。テキストは透明であることを忘れないでください。すべてが完了した後も、影を暗くしたり明るくしたりする必要がある場合は、影の色を調整できます。 [OK] をクリックして [レイヤー スタイル] ウィンドウを閉じると、テキストが表示されるようになります。
こちらは文字が入った画像です。ドロップシャドウを追加するとテキストがより見やすくなります。
6] 文字にストロークを追加する
このステップでは、テキストにストロークを追加します。ストロークを追加するには、レイヤーパネルに移動し、テキストレイヤーを右クリックします。メニューから「ブレンド オプション」を選択します。レイヤースタイルウィンドウが表示されるので、単語をクリックします脳卒中。 「ストローク」という単語をクリックすると、テキストの周囲にストロークが表示されます。
ストロークの色を選択してください
次に、色見本をクリックしてストロークの色を選択します。カラーピッカーが表示されたら、色を選択するか、画像から色のサンプルを選択します。画像内の雲の濃い青色の部分から色をサンプリングしました。それが完了したら、「OK」をクリックしてカラーピッカーを閉じます。
ストローク位置の変更
ここでストロークの位置を変更します。位置は内側、外側、中央のいずれかです。この画像では、「外側」が選択されます。試してみて、どれが好みかを確認できます。
ストロークのサイズを変更する
ここでストロークのサイズを選択します。ストローク サイズ値ボックスに値を入力するか、スライダーを使用するか、値ボックスをクリックして方向キーを使用します。ストロークが大きくなり、テキストがより鮮明に表示されます。ストロークを軽くするかどうかを決定できます。
7] グラデーションオーバーレイを追加する

ここでは、テキストにグラデーション オーバーレイを追加します。レイヤースタイルウィンドウがまだ開いているので、単語をクリックしますストロークオーバーレイ。デフォルトの黒から白のグラデーションがテキストに自動的に追加されます。
グラデーションオーバーレイブレンドモードを変更する
グラデーション オーバーレイ ブレンド モードをデフォルトのノーマルからオーバーレイに変更します。オーバーレイ ブレンド モードが明るすぎる場合は、ソフト ライトを試してください。自分のイメージや好みに合わせて最適なものを選んでください。クリックできますわかりましたをクリックしてレイヤー スタイル ボックスを閉じるか、さらに効果を追加してみてください。
8]効果を高める
効果はさらに高まり、さらに美しくするためには次のようになります。
テキストを選択してください

テキストホールドを選択するにはCtrlをクリックし、レイヤーパネルでテキストレイヤーのサムネイルを押します。テキスト内に選択範囲のアウトラインが表示されます。
選択範囲を反転する
ここで選択範囲を反転します。これにより、テキスト以外のすべてが選択されます。選択を反転するには、上部のメニュー バーに移動し、 を押します。選択それから逆数または を押しますShift + Ctrl + I。
塗りつぶしと調整レイヤーを追加する
画像が選択された状態で、レイヤーパネルに移動して画像レイヤーをクリックし、レイヤーパネルの下部に移動して新しい塗りつぶしまたは調整レイヤーのアイコンを作成します。メニューが表示されたらクリックしますソリッドカラー。カラーピッカーが表示されるので、任意の色を選択します。選択した色に応じて、次のステップでの結果が異なります。選択した色は、テキスト以外のすべてをカバーします。「OK」をクリックしてカラーピッカーを閉じます。
塗りつぶしレイヤーの不透明度を下げる
ここで、塗りつぶしレイヤーの不透明度を下げます。これにより、画像が透けて見えるようになります。不透明度を下げるには、レイヤーパネルに移動し、塗りつぶしレイヤーをクリックして、不透明度を約 55% に下げます。目標は、画像をテキストよりも少し暗くすることです。
塗りつぶしレイヤーの色を変更する
このステップでは、塗りつぶしレイヤーの色が変更されます。塗りつぶしレイヤーの色を変更するには、塗りつぶしレイヤーのサムネイルをダブルクリックします。カラーピッカーが表示されます。カラーピッカーから色を選択するか、画像からサンプルを選択できます。テキストに透けて見える雲からオレンジがかった赤をサンプリングしました。
塗りつぶしレイヤーのブレンドモードを変更する
次に、塗りつぶしレイヤーのブレンド モードを変更します。ブレンド モードを変更するには、塗りつぶしレイヤーをクリックし、レイヤー パネルの左上にある [カラー] という単語をクリックします。他のオプションを含むドロップダウン メニューが表示されるので、[色] をクリックします。
塗りつぶしレイヤーのカラーモードが変わり、色の選択や画像に応じて見え方が変わります。別のブレンド モードを試してみることもできます。別のブレンド モードが気に入るかもしれません。
塗りつぶしレイヤーの不透明度を再度下げます
ここで、塗りつぶしレイヤーの不透明度を再度下げます。塗りつぶしレイヤーをクリックし、スライダーをゆっくりと変更して、画像への効果を確認します。快適なレベルになったら停止します。不透明度を 40% に下げることにしました。塗りつぶしレイヤーの表示をオンまたはオフにして、違いを確認できます。
これがすべての効果を加えた最終的な画像です。
9】おまけ
ボーナスとして、数秒でアートワークを変更し、必要に応じて画像を変更する方法を説明します。画像はスマートオブジェクトなので簡単に画像を変更できます。また、色の塗りつぶしをスマート オブジェクトに変更する必要があります。それを右クリックして、[スマート オブジェクトに変換] を選択します。これを行わないと、画像レイヤーを編集するときに、カラー塗りつぶしレイヤーが削除されてしまいます。
画像を変更するには、画像のサムネイルをダブルクリックする必要があります
情報ウィンドウがポップアップ表示され、変更を確認するには編集後に保存するように指示されます。 [OK] をクリックすると、元の画像が表示された別のドキュメントが表示されます。画像を変更して保存できます。元のドキュメントに戻ると、変更が表示されます。
新しい画像を含む元の文書に戻り、文字ツールを使用してテキストを変更できます。
カラー塗りつぶしレイヤーのブレンド モードを変更することもできます。使用している画像によっては、以前のカラーブレンドモードが機能しない場合があります。
スマートオブジェクトに変更した画像を変更した結果。

この画像は、スマート オブジェクトを編集することによってドキュメントに挿入されました。

これは、スマート オブジェクトを編集してドキュメントに挿入された別の画像です。
レイヤーの塗りつぶしを下げることと不透明度を下げることの違いは何ですか?
レイヤーの不透明度を下げると、レイヤーとレイヤー上で行われたエフェクトに影響します。一方、塗りつぶしを下げると、レイヤーにのみ影響します。すべての効果は変わりません。
Photoshop で画像にグラデーションを追加するにはどうすればよいですか?
画像を選択し、レイヤーパネルに移動して画像レイヤーを右クリックします。メニューからブレンドモードを選択します。レイヤースタイルウィンドウが表示されたら、「グラデーションオーバーレイ」という単語をクリックします。黒から白へのグラデーションが画像に適用されます。画像に追加するグラデーションを選択できます。