あなたがプログラマーであれば、コーディング体験を効率化できるツールに興奮するでしょう。 AI ツールを利用すると、デモ コードを生成し、ニーズに合わせて変更を加えることができます。我々はできるVisual Studio Code に新しく導入された Copilot を使用して、自然言語チャット対話を備えた AI 生成コードを作成します。 Explain 機能を使用すると、既存のコードが何を意味するのかを学ぶことができます。
Copilot を使用してコードを生成するにはどうすればよいですか?

始めるには、まず最新の Power Platform Tools 拡張機能を入手する必要があります。これを取得するには、「拡張機能」ページに移動し、次のキーワードを検索する必要があります。「パワープラットフォームツール」そして「インストール」ボタンをクリックします。インストール後、Visual Studio Code を起動し、サイトのルート フォルダーを開きます。次に、Dataverse 環境の資格情報を使用して Power Pages Copilot にログインします。
Power Pages サイトは HTML、JavaScript、CSS などの特定の言語のみをサポートしているため、Visual Studio Code の Copilot はこれらの言語のコードを生成するように設計されていることに注意してください。また、Bootstrap や jQuery など、Power Pages サイトと互換性のあるフレームワークも使用します。
Copilot を使用してコードを生成する

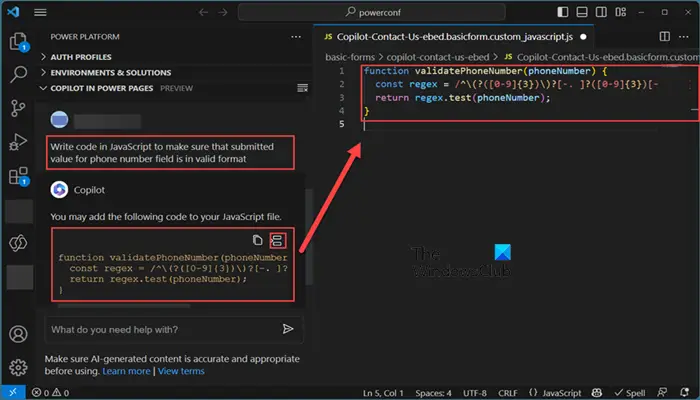
にCopilot を使用してコードを生成し、チャットボックスでは自然言語を使用して、必要なコードの動作を説明する必要があります。たとえば、Power Pages Web API を使用したフォーム検証または Ajax 呼び出しのコードです。その後、必要に応じて質問を変更できます。探しているものを取得したら、コードをコピーして、必要なときにいつでも使用できます。
以下は、Copilot に提供できるプロンプトの例です。コードを生成しようとするときはもちろん、生成 AI に指示を与えるときも正確である必要があることに留意してください。
- アクティブな連絡先を取得するための Web API のコードを作成します。
- JavaScript でコードを作成し、電話番号フィールドに送信された値が有効な形式であることを確認します。
これで、Copilot を使用してコードを簡単に作成できるようになりました。
Copilot を使用してコードを理解する

Copilot はコードを作成するだけでなく、複雑なコードを説明することもできます。これは初心者だけでなく一部の経験豊富な開発者にとっても不可欠です。 Copilot を使用してコードを理解するには、以下の手順に従います。
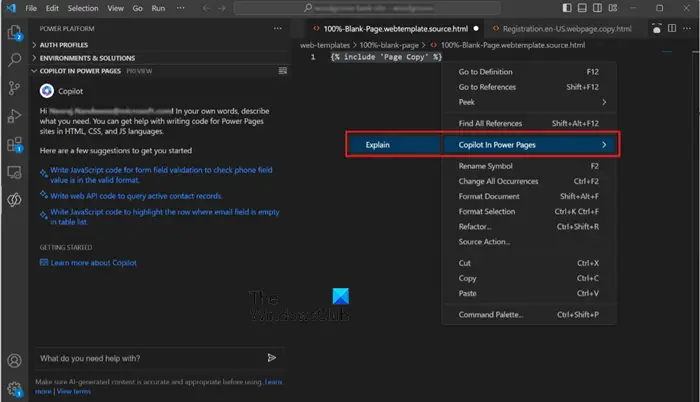
- まず、理解したいコード行を強調表示し、右クリックしてコンテキスト メニューを開きます。
- さあ、クリックしてくださいPower Pages > 説明のコパイロット。
- これにより、Copilot は選択されたコードを読み取り、それに応じて応答できるようになります。
説明したいコードを強調表示して入力することもできます選択したコードの説明チャット ボックスに入力するか、チャット ボックスにコードを貼り付けてコードを解読するよう直接 Copilot に依頼して、コードの説明を求めます。
読む:毎日使用できる 10 個の Microsoft Copilot AI プロンプト
Copilot はコードを生成しますか?
はい、他の生成 AI プラットフォームと同様に、Copilot はコードを生成できます。 Copilot チャットボックスを表示し、プロンプトを入力して、コードを生成できるようにします。ただし、Copilot を Visual Studio Code と統合してからコードを生成することをお勧めします。
GitHub Copilot にコードの作成を依頼するにはどうすればよいですか?
Visual Studio で GitHub Copilot Chat を起動するには、次の手順に従います。
- メニューバーの「表示」オプションをクリックします。
- ドロップダウンリストから「GitHub Copilot Chat」をクリックします。
- [Copilot Chat] ウィンドウの下部に [Ask Copilot] テキスト ボックスがあります。
- テキスト ボックスに質問を入力し、Enter キーを押します。
たとえば、「2 つの数値の平均を返す関数を作成するにはどうすればよいですか?」と入力できます。 Copilot が提案を提供します。



![Windows 11/10 で IP に Ping できない [修正]](https://rele.work/tech/hayato/wp-content/uploads/2023/04/unable-ping-windows.png)

![Alt+Tab で Windows コンピュータがフリーズする [修正]](https://rele.work/tech/hayato/wp-content/uploads/2023/08/AltTab-freezes-Windows-computer.png)