このチュートリアルでは、最も重要な 25 の項目について説明します。Photoshop のヒントとコツすべての初心者が始めるために知っておくべきこと。 Photoshop は、素晴らしいグラフィックを作成するために使用できる多用途のソフトウェアです。どのソフトウェアでも重要なのは、それを使いやすくするための機能を知ることです。 Photoshop も例外ではなく、この記事では Photoshop ユーザーが知っておくべきいくつかのヒントとテクニックについて説明します。

初心者向けの Photoshop のヒントとコツ
Photoshop には、使いやすくするためのヒントやテクニックがたくさんあります。このリストに目を通し、どれがすでに知っていて、どれが初めてかを確認してください。このリストは決してすべてのヒントやコツではないので、Photoshop の素晴らしいヒントやコツをもう一度チェックしてください。
- どこからでも色を選択
- カスタム Photoshop ブラシをインストールする
- 複数のテキストレイヤーを一度に編集する
- ブレンドを使用する場合
- レイヤースタイルを素早くコピーまたは転送する
- 図形の結合
- 1 つのレイヤーのみを表示
- カラーコードレイヤーとグループ
- 開いている Photoshop ドキュメントをすべて閉じる
- Photoshop でアニメーションを作成する
- Photoshop でテキストをワープする
- キーボードでレイヤーを移動する
- 所定の位置に貼り付け
- Photoshop でガイドを作成する
- 直線を描く
- あらゆるテキストやオブジェクトに書き込み可能
- 元に戻す回数を増やす
- カスタムブラシの作成
- クイックカラーを追加する
- クイック複製
- 円筒形変形ワープ
- 髪の詳細を保持
- ワンクリックでレイヤー内のすべてのオブジェクトをマスクする
- ガイドの機能強化
- スプリング式キー。
1]どこからでも色を選択
Photoshop は、Photoshop に取り込めるものであれば、あらゆるものからカラーをサンプリングするのに最適です。スクリーンショットを撮るか、ドラッグするか、Photoshop で開くだけで、カラーをサンプリングできます。どこからでもカラーをサンプリングする別の方法があると言ったらどうなるでしょうか? Photoshop にない色のサンプルを作成できます。スポイトツールを選択し、Photoshop ウィンドウを小さくし、キャンバス上の任意の場所をクリックしてマウスの左ボタンを押したまま、Photoshop の外側の任意の場所にマウスをドラッグするだけです。 Photoshop は、マウスポインターが移動したすべての色をサンプリングします。これで、Photoshop で必要なアイテムをスクリーンショットしたり開いたりする手間が省けます。
2] カスタム Photoshop ブラシをインストールする
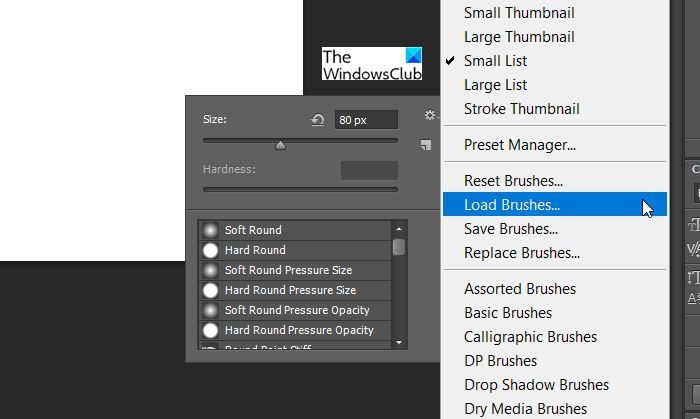
私たちは皆、与えられたものを超えて選択をする能力を好みます。それは自由とコントロールの感覚だと思います。 Photoshop では、Photoshop にプリインストールされているものを超えたブラシを自由に使用できます。インターネット上には何千ものブラシがあり、それらを Photoshop でダウンロードしてインポートするだけで、Photoshop で使用できます。まずブラシをダウンロードして、Photoshop にブラシをインポートできます。ブラシ、左に、右クリックキャンバス上で、歯車アイコンをクリックし、次にクリックしますロードブラシ。ダウンロードしたブラシが含まれるフォルダーを検索できます。インターネット上のあらゆるものと同様、ダウンロード方法には注意してください。また、Photoshop の速度が低下する可能性があるため、あまりにも多くのブラシをインストールしないことも賢明です。
3] 複数のテキストレイヤーを一度に編集する
Photoshop を使用する場合、多くのレイヤーを使用することがあります。非常に多くのレイヤーに取り組む必要があると考えると身がすくんでしまうかもしれません。複数のテキスト レイヤーに同じ変更を加える必要がある場合、1 つずつ行わずに変更するにはどうすればよいでしょうか?複数のテキストレイヤーを編集できるようにする方法は、Photoshop に任せてください。複数のテキストレイヤーを編集するには、1 つのテキストレイヤーを選択し、Ctrl キーを押しながら他のテキストレイヤーを選択します。これにより、すべてのレイヤーが選択され、青色のハイライトが表示されます。テキストツールをクリックし、ウィンドウの上部にあるレイヤーオプションに移動して、レイヤーオプションを変更できます。色、フォントの種類、位置合わせ、フォントサイズ、 そしてワープテキスト。
4] ブレンドを使用する場合

Blend if を使用すると、何かを他のものにブレンドできます。 2 つのレイヤーが必要なだけで、いずれかのレイヤーを右クリックして、[ブレンド オプション] に移動します。何もクリックせずに [ブレンド] オプション ウィンドウの一番下に移動すると、[Blend If] が表示されます。 2 つのスライダー バーと、グレー、赤、緑、青のカラー ピッカーがあります。クリックしたレイヤーが一番上にある場合は、一番上のスライダーを動かすと、一番上のレイヤーがフェードします。

フェードをよりスムーズにするには、Alt を押したままスライド バーのスライダーを分割して移動します。各カラー チャネルを選択し、スライダーを移動して異なる値に設定すると、別のカラー チャネルが選択されてもその値が維持されます。このようにして、異なるカラー チャネルで複数のブレンドとフェードを発生させることができます。
関連している:Photoshop CC ツールとリファレンス チートシート
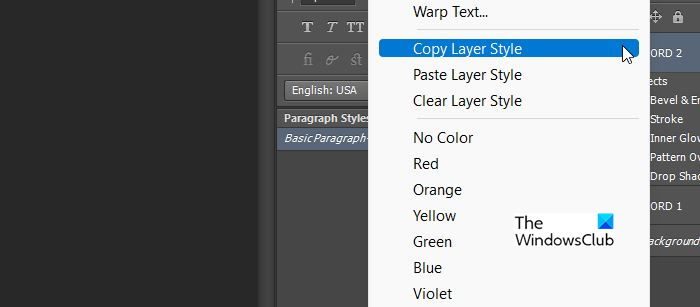
5] レイヤースタイルを素早くコピーまたは転送

別のレイヤーにコピーしたいレイヤー スタイルがある場合があります。これはPhotoshopを使用すると簡単に実行できます。コピーしたいスタイルを持つレイヤーに移動し、長押しするだけです。オルタナティブそれから長押ししてくださいFXアイコンをドラッグして、FXアイコン他の層へ。

1 つのレイヤーを右クリックして、 を押して、あるレイヤーから次のレイヤーにレイヤー スタイルをコピーすることもできます。レイヤースタイルをコピー。次に、次のレイヤーに移動し、右クリックして を押します。レイヤースタイルを貼り付け。

レイヤー スタイルをあるレイヤーから次のレイヤーに転送したい場合は、転送したいスタイルを含むレイヤーに移動し、FXアイコン他の層へ。これにより、レイヤー スタイルが一方から移動され、もう一方に配置されます。
レイヤーからレイヤー スタイルをすばやく削除/クリアするには、レイヤーを右クリックし、レイヤースタイルの削除, これにより、レイヤー上のすべてのレイヤー スタイルがクリアされます。
6] 図形を結合する

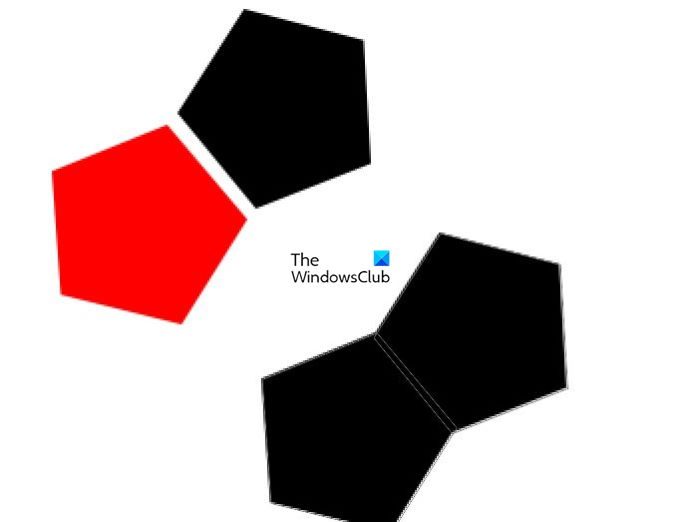
プロジェクトに取り組んでいるものの、必要な特定の形状が見つからない場合があります。 Photoshop では、形状を結合して新しい形状を作成できます。図形を結合するには、2 つの図形を作成し、それらが互いに接触する場所に配置するだけです。必要な形状のように見え始めます。

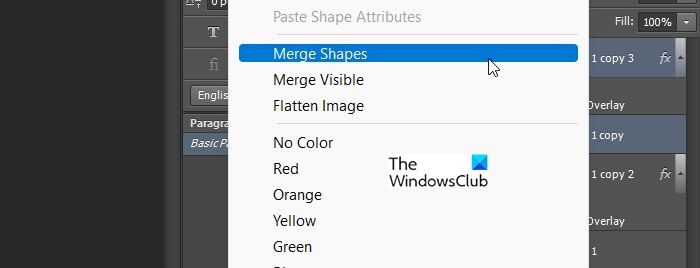
右側の「レイヤー」パネルに移動し、両方の図形を選択して右クリックし、「図形の結合」を押します。図形を結合するときに、図形の色が異なる場合、新しい図形は一番上にある図形の色になることに注意してください。新しい形状をクリックすると、各形状が結合された線が表示されます。
7] 1 つのレイヤーのみを表示
多くのレイヤーを含む大規模なプロジェクトに取り組んでいるかもしれません。 1 つのレイヤーに注目したい場合がありますが、各レイヤーを非表示にするには、各レイヤーの目のアイコンを手動でクリックする必要があります。他のすべてのレイヤーを一度に非表示にする簡単な方法があります。所有オルタナティブ表示したままにしたいレイヤーの目のアイコンをクリックすると、他のすべてのレイヤーが非表示になります。 Alt キーを押しながら目のアイコンをもう一度クリックすると、他のレイヤーが再び表示されます。
8] カラーコードレイヤーとグループ

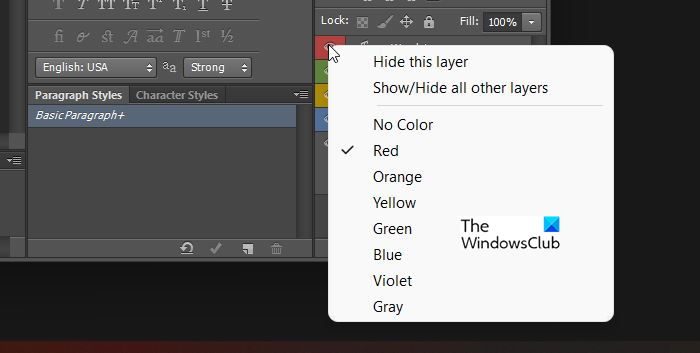
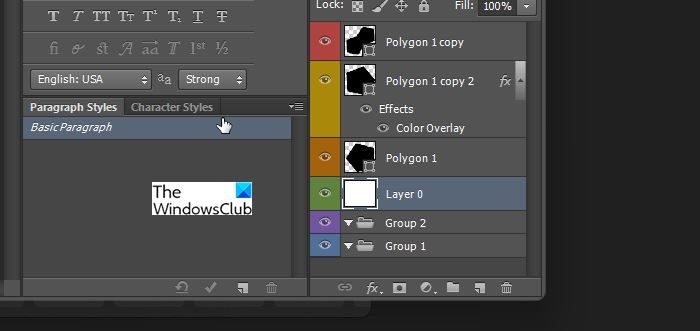
Photoshop では、レイヤーとグループを色ごとに整理できます。これは、ワークスペースを整理して作業しやすい状態に保ちたい場合に便利です。

異なる色を使用すると、複数のレイヤーが見やすくなり、レイヤーやグループを見つけやすくなります。
9]開いているPhotoshopドキュメントをすべて閉じます
作業中に多数の Photoshop キャンバスを開いている場合があります。これらをすべて閉じても、Photoshop は閉じたくない場合があります。 Photoshop キャンバス ウィンドウのいずれかで、Shift キーを押しながら閉じるボタンをクリックすると、すべてを簡単に閉じることができます。
10] Photoshopでアニメーションを作成する

Photoshop は画像の作成や編集に最適です。ただし、Photoshop ではアニメーションを作成することもできます。これらのアニメーションは GIF またはビデオとして保存でき、Web サイト、ソーシャル メディア、ブログ サイトの広告として使用できます。これらのアニメーションは How to ビデオとしても使用できます。 Photoshop を使用して静止写真をアニメーション化することもできます。画像編集ソフトウェアでアニメーションも作成できることを誰が知っていたでしょうか。
読む: Photoshop でアニメーション GIF を作成する方法
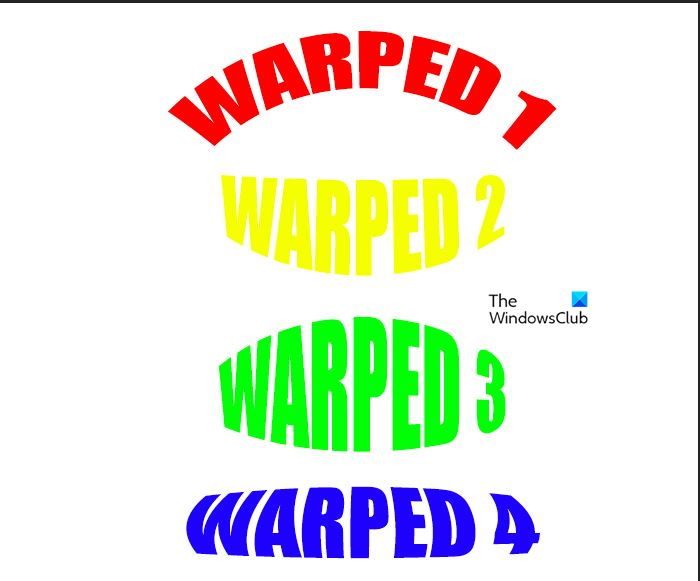
11] Photoshopでテキストをワープする

プロジェクトの内容が何であれ、Photoshop にはそれを完了するためのツールが揃っています。プロジェクト内の特定の外観に合わせてテキストをワープする必要がある場合があります。 Photoshop を使用すると、希望の外観に合わせてテキストをワープできます。テキストを書き、それがまだアクティブな状態で、ウィンドウの上部に表示されるものを見てください。Tその下にアーチが付いています。そのアイコンをクリックすると、多くのワープ オプションが表示されます。
12] キーボードでレイヤーを移動する
Photoshop では、キーボードを使用していくつかのタスクを完了できます。キーボードを使用して、レイヤーをレイヤー ウィンドウ内の別の位置に移動できます。キーボードを使用してレイヤーを移動するには、Ctrl + [レイヤーを下に移動するか、Ctrl +] を押してレイヤーを上に移動します。レイヤーをより速く移動したい場合は、Shift + Ctrl + [ を押して一番下に移動するか、Shift + Ctrl + ] を押して一番上に移動します。
13] ペーストインプレイス
Photoshop で新しいレイヤーに切り取って貼り付けると、貼り付けたアイテムが自動的に画面の中央に配置されます。位置を変えずに新しいレイヤーに貼り付けたい場合は、Ctrl + X切ることとCtrl + Shift + V所定の位置に貼り付けます。ホールドすることもできますシフトPhotoshop ドキュメント間でレイヤーをドラッグしながら、動く同じ位置を保つためのツールです。
14] Photoshopでガイドを作成する
ガイドは、作品を適切に配置するのに役立つため、Photoshop では不可欠です。ルーラーのいずれかをクリックし、キャンバスに向かってドラッグすることで、新しいガイドを作成できます。
15] 直線を引く
Photoshop のツールを使用して直線を描いたり、直線に沿ったりしたい場合があります。 Photoshop の多くのツールを使用して、まさにそれを行うことができます。手が震えていたり、誤差がわずかにある場合は、鉛筆やペン ツール、ブラシ、さらには消しゴムを使って直線を描く必要があります。直線を描くには、点をクリックしたままにしますシフト別の点をクリックします。線は前の点までのコンテキスト内で直線になります。素晴らしいのは、あなたがそれを保持すると、シフトクリックし続けると、線は最後の点で結合し続け、押し続けている限り進み続けます。シフトをクリックし続けます。線ツールを使用する場合は、Shift キーを押して直線を引くこともできます。
16] 任意のテキストまたはオブジェクトに書き込みます

グラフィック デザイナーの心は、デザインをより面白くするための新しい方法を常に探しています。Photoshop は創造性を表現するための素晴らしい方法をたくさん提供します。作品を目立たせるための優れた方法の 1 つは、オブジェクトやテキストの周囲に書き込むことができることです。オブジェクトやテキストの周りに書き込むには、魔法が欲しい、選択パスが表示されたら、右クリックして選択します。作業パスの作成。許容値を選択するよう求められます。許容値は 1 ~ 10 で設定できます。許容値は、作業パスが元のオブジェクトからどれだけ近いか、どれだけ遠いかです。作業パスが作成されたので、作業パスの周囲に書き込みを行うことができます。その後、オブジェクトを削除または非表示にして、テキストのみを表示することを選択できます。
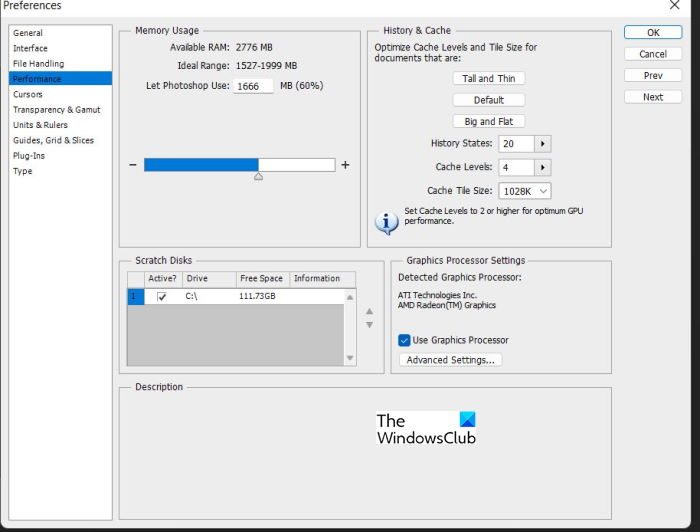
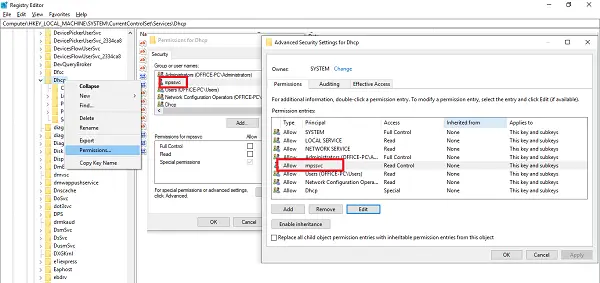
17] アンドゥを増やす

何かをデザインするとき、元に戻すことはあなたの親友になります。 「元に戻す」を使用すると、何度も試行錯誤したり、昔に間違いを犯したがそれに気付かなかったりすることができます。元に戻す機能を使用すると、間違いがなかったかのように元に戻すことができます。ただし、かなり昔に間違いが発生した場合は、元に戻すことができない場合があります。これは、Photoshop にはデフォルトで元に戻す回数が設定されており、その回数を超えると元に戻すことができないためです。ただし、元に戻す回数は 1000 回まで増やすことができます。はい、1000 回まで元に戻すことができます。元に戻す回数を変更するには、[編集]、[環境設定]、[パフォーマンス] の順に移動し、[履歴状態] に移動して数値を変更します。デフォルトの履歴状態は約 20 ですが、最大 1000 まで増やすことができます。履歴状態が増えると、作業中にすべての作業履歴を保存するために Photoshop が使用するコンピュータ リソースが増えることに注意してください。履歴状態を 75 以下に保つことが適切です。ここでヒントを紹介します。Photoshop が何らかの形でフリーズしたり不具合が発生したりする場合は、履歴状態の数を確認し、多すぎる場合は減らしてください。これは Photoshop の問題の解決に役立つ可能性があります。
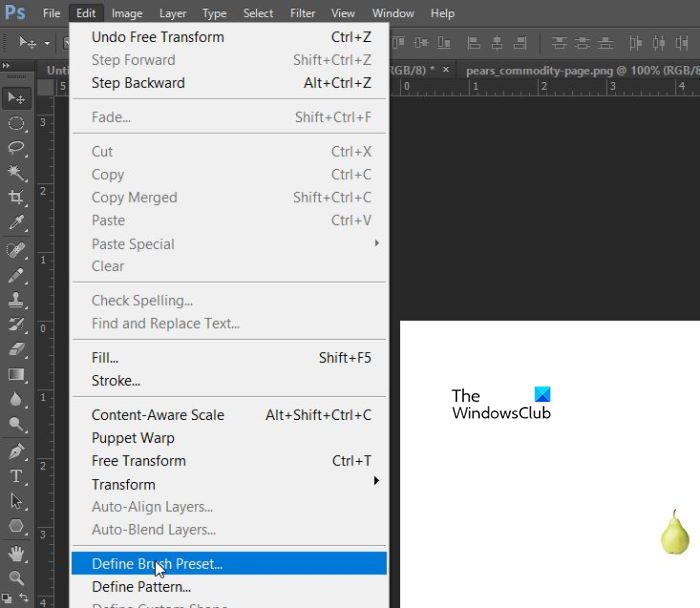
18] カスタムブラシの作成
Photoshop には、デフォルトでは存在しないものを使用したり、独自のものを作成したりするための大きな自由があります。 Photoshop を使用すると、独自のブラシを作成できます。

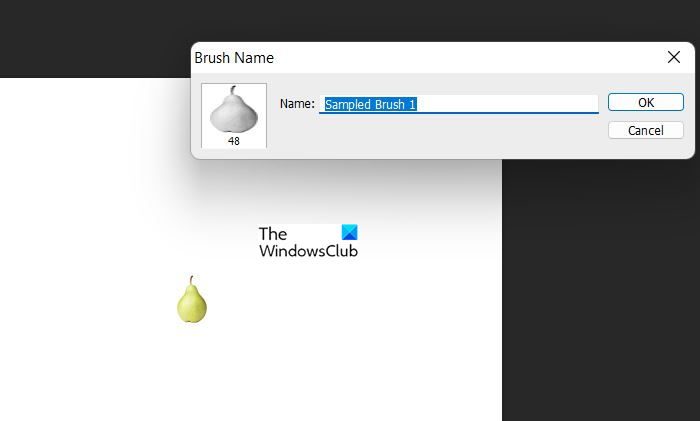
独自のブラシを作成するには、オブジェクトをキャンバス上に配置し、非常に小さくして、編集それからブラシ プリセットを定義します。

ブラシ プリセットに名前を付けて、[OK] をクリックします

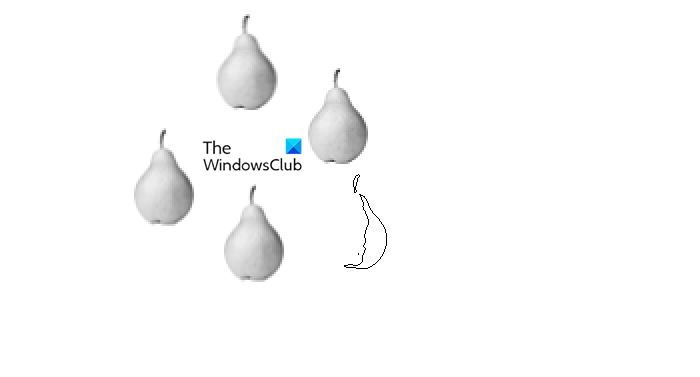
新しいブラシを使用するには、ブラシ ツールを選択し、キャンバスを右クリックして、ブラシのリストの下でカスタム ブラシを確認します。
新しく作成された梨ブラシ。
読む:イラストレーターとフォトショップ– それぞれをいつ使用するのですか?
19] クイックカラーを追加する
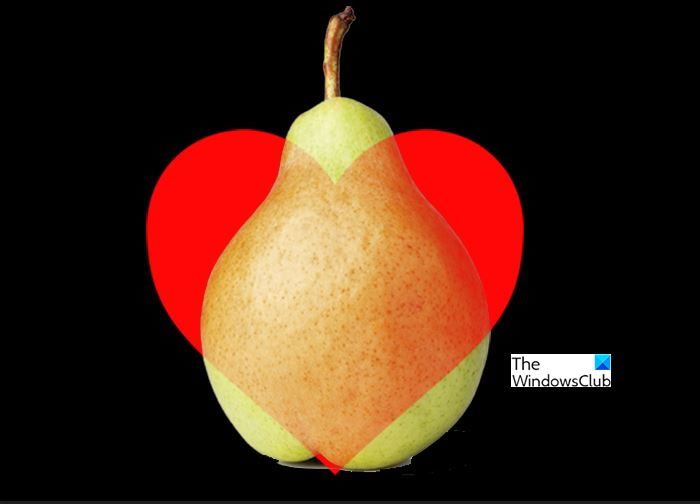
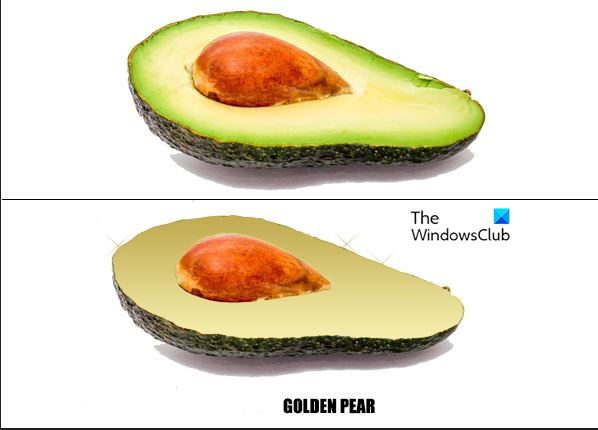
Photoshop を使用すると、ユニークな画像をとても簡単にデザインできます。 Photoshop を使用すると、画像やテキストに簡単に色を作成できます。これにより、画像の一部または全体に色を追加できます。これを行うには、Magic Wand または Quick Select Tool を使用し、選択を行ったら、[Layer Vis Copy] をクリックします。新しいレイヤーがレイヤーパネルに追加されたのが表示されます。そのレイヤーの色を編集できるようになります。そのレイヤーはオブジェクトの上にあるため、そのレイヤーの色を覆うために使用できます。

色を加える前と後の梨の写真。
20] クイック複製
Photoshop では、Alt キーを押しながらクリックしてドラッグすることで、あらゆるものをすばやく複製できます。これは、キャンバスまたはレイヤー ウィンドウで実行できます。あるレイヤー上のエフェクトを複製して、別のレイヤーに配置することもできます。 Shift キーを押しながらクリックするだけですFXアイコンをクリックして、効果を適用する他のレイヤーにドラッグします。
Photoshop Desktop June 2022 Update では、いくつかの新機能が提供されます。そちらも見てみましょう。
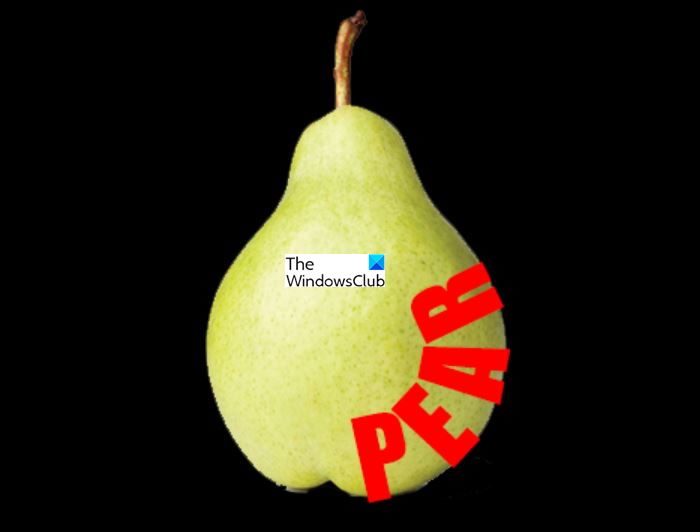
21] 円筒変形ワープ
これはパッケージをデザインする人にとって素晴らしいツールです。このツールは、円筒形のパッケージやラベルを作成するのに最適です。円筒形変換ワープを使用すると、平らなアートワークを丸い円筒面に湾曲させることができます。選択範囲全体を自由に変形できるように、下/左および上/右のサイズ変更コントロールが追加されています。

円筒形トランスフォーム ワープを使用する手順は次のとおりです。
- ワープしたい画像内のレイヤーまたは領域を選択します。
- 選ぶ編集それから変身それからワープメニューから、または を押しますCtrl + T。
- をクリックします。自由変形/ワープモードオプションバーのボタンをクリックします。
- に行きますワープオプション バーのドロップダウン メニューから下のアイコンを選択します。シリンダー。
- 画面上のコントロールをクリックしてドラッグし、ワープの形状を調整します。
下/左および上/右のサイズ変更コントロールを使用すると、選択範囲全体を自由に変形できます。また、円筒形の変形ワープをテキスト レイヤーにも適用できます。
22] 髪のディテールを保持
完璧または完璧に近い選択を行うと、アートワークから何かを削除する必要がある場合に、アートワークの見栄えが良くなります。選択が適切に行われていなかったり、髪が適切に選択されていなかったりすると、非常にイライラすることがあります。オブジェクト選択ツールはポートレートを認識し、人物のポートレート画像の髪をより適切に選択できます。オブジェクト選択ツールはポートレートを認識し、髪のリファインメントを適用して、「被写体の選択」で作成したマスクと同等のマスクを取得できるようになりました。

ポートレート画像を開いてツールバーからオブジェクト選択ツールを選択し、ポートレートをクリックするか人物の周囲になげなわやマーキーを作成して選択を行い、髪の詳細がすべてキャプチャされたマスクを取得します。
で選択を終えると、オブジェクト選択ツールを使用してマスクの結果を改善できます。髪をリファインするのオプション選択してマスクする動物の毛皮など人間のポートレート以外の画像用のオプション バーのワークスペース。
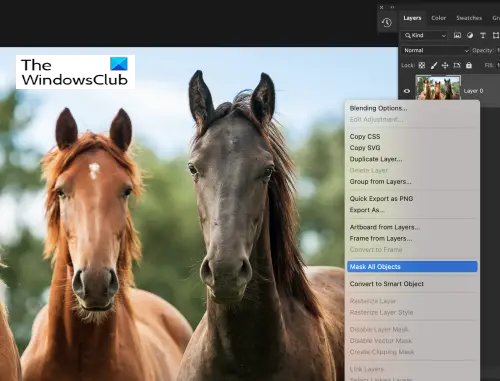
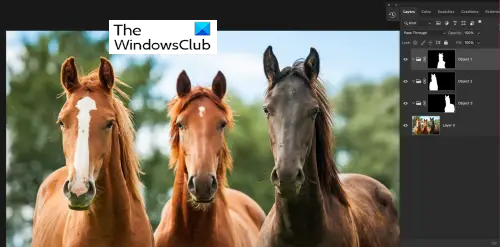
23] ワンクリックでレイヤー内のすべてのオブジェクトをマスクします

シングルクリックで目的のレイヤー内のすべてのオブジェクトのマスクを作成することで、時間を節約できます。

選ぶレイヤー > すべてのオブジェクトをマスクPhotoshop がワンクリックでレイヤー内で検出されたすべてのオブジェクトのマスクを簡単に生成する様子を確認してください。
[24]ガイドの強化
Photoshopでは、ガイドは、アートワーク内でオブジェクトを適切に配置するのに役立つため、非常に重要です。新しく改良された Photoshop デスクトップでは、ガイド全体的なカスタマイズではなく、ドキュメントごとに。これは、さまざまなドキュメントのニーズに合わせて各ガイドをカスタマイズするのに役立ちます。
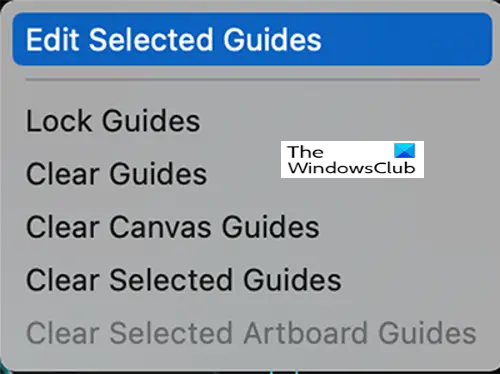
これには、ガイドの色付けと編集、新しいキーボード ショートカットによるガイドへのアクセス、および新しいコンテキスト メニューの機能が含まれます。
ガイドを削除することもできます。消去キーを押してガイドを複数選択し、ガイドを編集および移動します。

新しいダイアログ ボックスには、個別または複数選択したガイドを色付けするオプションが含まれており、ガイドの識別と視覚的な分離がはるかに簡単になります。

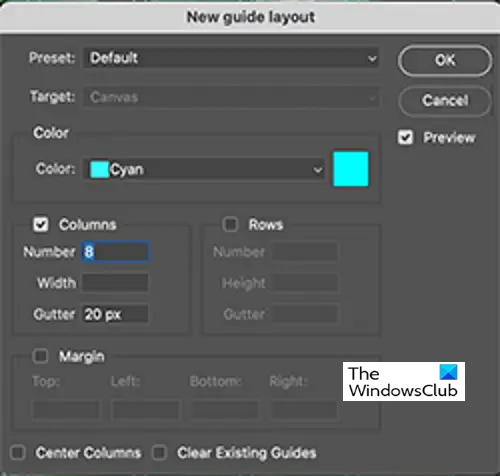
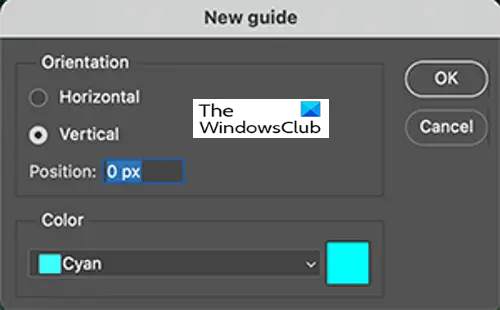
ガイドの色のオプションを選択するには、にアクセスしてください。ビュー>ガイド>新しいガイドレイアウト。

新しいガイドを作成するには、次の場所に移動します。ビューそれからガイドそれから新しいガイド。

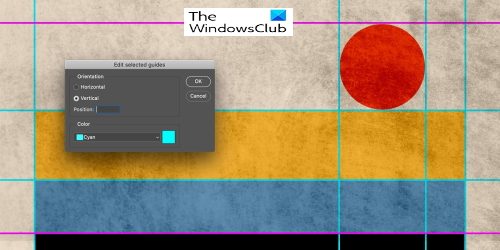
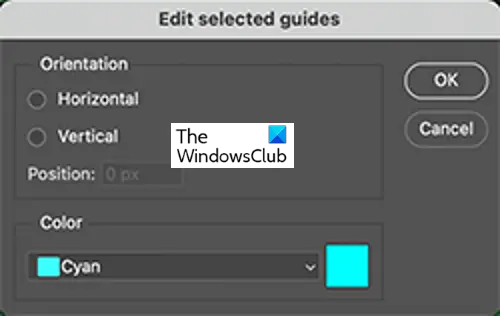
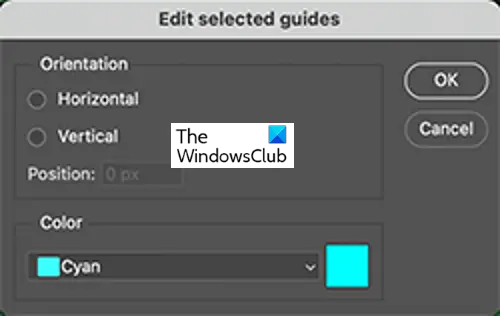
選択したガイドを編集するダイアログボックス。

デフォルトのカラーオプションから選択します新しいガイドレイアウトダイアログボックス。

カスタムカラーを作成するカラーピッカー(ガイドカラー)。ガイド レイアウトの作成後はいつでも戻って色を変更できます。

ガイドを編集するには、クリックして複数選択しますオルタナティブ+シフト。右クリックして選択します選択したガイドを編集するコンテキストメニューから。

調整する向きそして色設定してクリックわかりました。に行くこともできますビュー>ガイドを表示するには選択したガイドを編集するダイアログボックス。
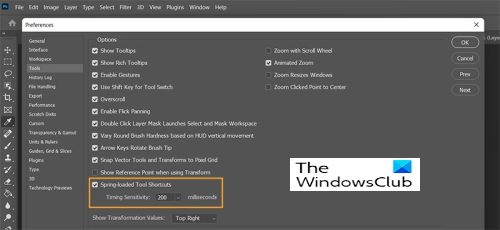
25] ツールを素早く切り替えるためのスプリング式キー
スプリング式キーを使用したツールのキーボード ショートカットを使用して、Photoshop で素早い編集を行います。スプリング ローディング キーを使用すると、キーボード ショートカットを押し続けている間、別のツールに一時的に切り替えることができます (動くツールをバネ式キーとして使用し、クリックして押したままにしますVキーボード上で)。

デフォルトは 200 ミリ秒ですが、タイミングを調整できます。設定>ツール。
編集が完了したらキーを放すと、以前に使用していたツールで作業を続けることができます。
読む:Photoshop でアニメーション GIF を作成する方法
Photoshop のヒントとコツを知る必要があるのはなぜですか?
Photoshop のヒントとコツを知ると、作業をより速く行うことができます。また、ヒントやコツを調べると、Photoshop で可能になる新しいことを発見することもできます。ヒントやコツは、Photoshop で何かを行うための新しい方法を発見するのにも役立ちます。
Photoshop で実行できる取り消しの最小量と最大量はどれくらいですか?
Photoshop では、最小 1 つの履歴状態、最大 1000 の履歴状態が許可されます。履歴状態では、元に戻すことができます。履歴状態の数が多いほど、作業中にそれらを保存するためにコンピュータが行う作業が多くなります。これは、オプションにあまりにも多くの履歴状態を入れるべきではないことを意味します。
Photoshopを学ぶ最も簡単な方法は何ですか?
Photoshop を学習する最も簡単な方法は人によって異なるかもしれませんが、Photoshop を学習する意欲、ソフトウェアを所有すること、そして熱心に取り組むことが Photoshop を学習するための最初のステップです。 Photoshop を初めて使用したのは、人々が Photoshop を使用しているのを見て、自分のアートを表現する方法が欲しいと思ったときでした。私はまったく絵を描くことができないので、Photoshop が私にとって最良の方法でした。私がきちんと学び始める前に、私の組織は私にデザインの仕事を送り始めたので、私は仕事をしながら、質問したり、調べたりしながら学ばなければなりませんでした。つまり、私にはそれを学び、ソフトウェアを入手し、研究する意志があったと言えます。独学でもデザイン学校に通う場合でも、自分で調べて練習する必要があります。 Photoshop は、ただ見たり、読んだり、聞いたりするのではなく、実行する必要がある実践的なスキルです。どれだけ上達しても、新しいことを学び、練習、練習、練習を忘れないようにするために、ビデオを見て研究することは常に良いことです。
Photoshop のトップ 5 のヒントは何ですか?
Photoshop を使用する際に、作業をより簡単にするために知っておくべきことがあります。
- 基本を学び、左側のパネルのツールについて学び、それらを単独で使用して画像にどのような影響を与えるかを確認してください。ツールの名前を学び、キャンバスと画像の違い、ストロークとは何かなど、Photoshop の用語を学びます。
- できるだけ多くの Photoshop ショートカットを学び、作業中に使用する練習をしてください。ショートカットを使用すると、作業を速くすることができます。
- 重要ではないように思えるかもしれませんが、色と色のルールを学ぶことをお勧めします。どの色がよく合うかを学びましょう。色のさまざまな意味と、色が伝える感情を学びましょう。たとえば、ボトル入り飲料水会社のロゴをデザインする場合、赤は危険を表すため、使用には適さない色です。青の方が落ち着いた色であるため、青の方が良い選択となります。一方、成功している企業のほとんどは、赤をカンパニーカラーとして採用しているか、赤と他の色を組み合わせたカラーを採用しています。したがって、色とそれをいつ使用するのが最適かを知る必要があります。
- 画像を編集するときは、スクロール バーを使用せずに画像を簡単に移動する方法を学ぶことが重要です。最も簡単な方法は、ズーム ツールと移動ツールを使用することです。ズーム ツールは虫眼鏡で、移動ツールは小さな白い手です。画像内を適切に移動できると、編集が簡単になります。 Photoshop で多くの写真編集を行うので、これは便利です。
- レイヤーを操作するのは良い習慣です。各ステップに新しいレイヤーを使用すると、変更や元に戻すことが簡単になります。 1 つのレイヤーで作業する場合、遠くまで行ってしまったり、Photoshop ドキュメントを保存して閉じてしまったりすると、変更を加えることが困難または不可能になります。 Photoshop の元に戻す操作は履歴の状態によって異なり、デフォルトでは、作業中の履歴の状態が制限されています。そのため、問題や変更が必要な場合はレイヤーを削除できるため、レイヤーの操作が非常に重要になります。
初心者は Photoshop について何を学ぶべきですか?
初心者は、作業を始めるためにキャンバスの設定方法を学ぶ必要があります。サイズ、カラーモード、解像度を取得する方法を学ぶ必要があります。これらは、展示に使用されるメディア上での完成品の外観を決定するため、重要です。初心者は、使用する必要があるさまざまなデザインツールについても学ぶ必要があります。彼らは主にデザインや画像編集を行うことになるため、それらのツールを学ぶ必要があります。初心者は、文書の保存方法と、文書の使用目的に応じて最適な保存形式を学ぶ必要もあります。
Photoshopは初心者でも使いやすいですか?
Photoshopは基本を覚えてしまえば使いやすいと思います。私は Photoshop と Illustrator の両方の使い方を独学で学びましたが、多くの助けなしで Photoshop を学ぶのが簡単であることがわかりました。 Illustrator が習得が難しいと言っているわけではありませんが、Photoshop はより高度ではあるものの、多くの基本的な編集ソフトウェアと似ています。 Photoshop を使用すると、やりたいことがそのまま得られ、多くの変更を行う必要はありません。たとえば、ドロップ シャドウを実行すると、ほぼ希望どおりの見た目になるため、多くの変更を加える必要はありません。 Photoshop の初心者にとって最も困難な課題は恐怖です。恐怖心があると、挑戦することが難しくなります。
スプリングロードキーとは何ですか?またその仕組みは何ですか?
スプリングロードキーは、作業中に短時間ツールを使用できるようにする Photoshop の機能です。そのツールのキーボードの組み合わせを押し続けるだけで、そのツールを使用できるようになります。ツールの使用が終了したら、キーの組み合わせを放して作業を続行するだけです。




![deepseek検証コードが受信されていない[修正]](https://rele.work/tech/hayato/wp-content/uploads/2025/02/DeepSeek-Verification-code-not-received-Fix.jpg)