Microsoft は、新しいプロジェクトにオープンソースの Chromium プロジェクトを採用しました。マイクロソフトエッジ、古いブラウザを完全に見直しました。 Edge は人気の Google Chrome と同じエンジンを実行し、非常にエキサイティングな機能を備えています。これらの優れた機能により、Microsoft Edge ブラウザの再登場はユーザーの心を掴みました。この Chromium ベースのブラウザは、古い Windows エディションと ARM64 デバイスをサポートしています。
ブラウザには、カジュアルユーザーから開発者まで、あらゆるユーザー向けに何かが用意されています。Edge の開発者ツール (DevTools)ここでは、Web ページの HTML を検査および変更したり、コードを表示またはデバッグしたりできます。F12ショートカットにより Windows で DevTools for Edge が開きますが、何らかの理由でこのショートカットを無効にしたい場合があります。 DevTools で F12 を無効にする方法を学習しますが、その前に、ブラウザーでこのセクションを調べてみましょう。
Microsoft Edgeの開発者ツールで利用可能なオプション
開発者ツール セクションは、パワー ユーザーにとって頼りになるエリアです。その理由は、ここに多くの便利な機能が含まれているということです。 DevTools で取得できるパネルは次のとおりです。
- 要素:アクセシビリティ プロパティを検査し、CSS および HTML コード、イベント リスナーを編集し、DOM ブレークポイントを変更します。
- パフォーマンス:Web サイトに必要なシステム リソースを表示します。
- 出典:JavaScript コードで Web サイトの状態を表示し、コードをステップ実行し、ブレークポイントを設定します。また、ここで Web ページのコードを変更します。
- コンソール:DOM ノードと JavaScript オブジェクトを検査し、ウィンドウの JavaScript オブジェクトを実行して、ログ メッセージを確認します。
- メモリ:メモリ リソースを観察し、コード実行時のスナップショットを比較します。
- ネットワーク:リクエストを監視し、レスポンスを検査します。
- 安全:脆弱性をデバッグし、HTTPS 接続のトラブルシューティングを行う場所。
- 灯台:Web サイトの監査を実行して、全体的なパフォーマンスを向上させ、PWA を構築し、バグを検出し、エラーを修正します。
- 応用:Service Worker のキャッシュと Web アプリのマニフェストを検査、編集、デバッグします。また、データベース、ストレージ、キャッシュを検査して管理します。
Edge の開発者ツールの F12 キーを無効にする
開発者ツールに移動するオプションは Edge Canary に登場し、それ以来主流になっています。 Edge Stable バージョンでも間もなく利用可能になる予定です。
このセクションでは、このショートカットを無効にする方法を説明します。

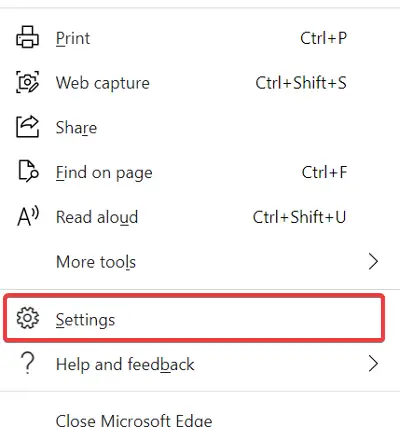
まず、Microsoft Edgeを起動し、ALT + Fキーボードショートカット。選ぶ設定メニューから。
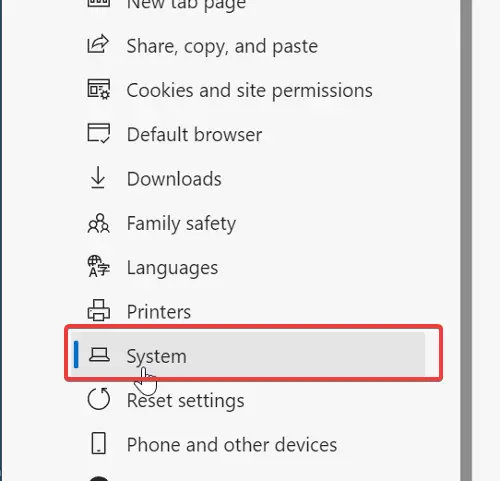
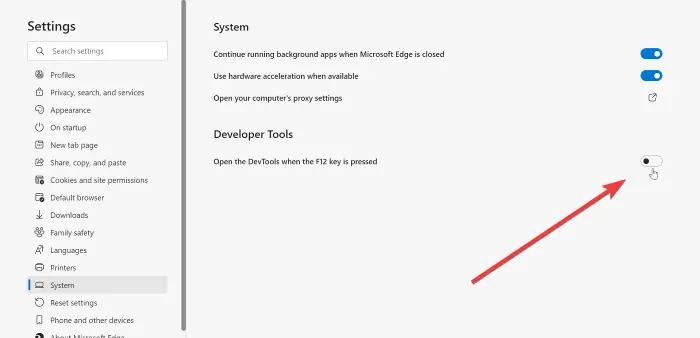
をクリックしてくださいシステム左側のパネルから、開発者ツール領域。
ここで、次のオプションを無効または有効にします。F12 キーを押して DevTools を開く。

無効にするには、オプションをオフに切り替えます。
最後に、Microsoft Edge ブラウザを再起動します。
再起動時に F12 を押すと、[開発者ツール] 画面に移動しなくなることがわかります。
これがお役に立てば幸いです。